In a previous post I release a new version of the Bracket Interval shape which allowed you to switch between Horizontal text and Angled text.
Rotate text on Timeline shapes
I recently updated this shape and the built-in Bracket Interval shape so that the line color can be formatted automatically using the Color by Value Data Graphic item.
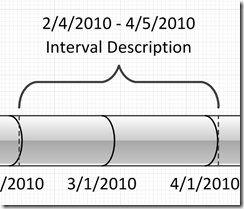
The Bracket Interval shape that ships with Visio allows you to change the Line Color property of the shape by simply selecting a new color from the Line Color button on the ribbon.
Doing so changes the color for all the visible lines of the shape as shown above.
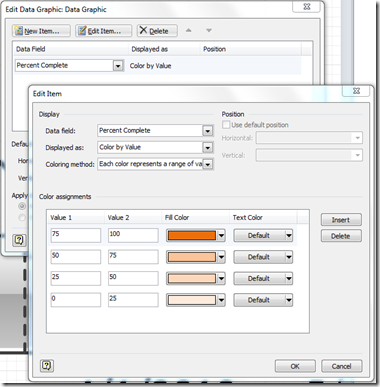
What you really want to do is format the color of the line so that the line color changes based on some property value in the shape, say the default ‘Percent Complete’ value. To do this you can create a Data Graphic which contains a Color by Value item defining the range of values and corresponding colors.
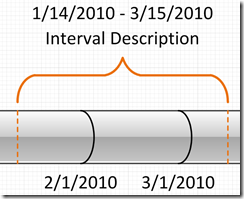
However if you apply this Data Graphic to the out of the box Bracket Interval shape you will notice that the color of the lines does not update.
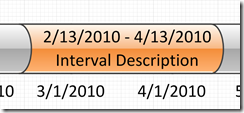
Also, if you change the Interval Type for this shape to one of the other types like Ruler, Block, or Cylindrical you will notice that these types show the proper color as a fill color.
The reason the lines for the Bracket interval type do not get applied a color from the Data Graphic is because each line for the Bracket interval shape is locked against formatting, specifically it is guarded and set to refer to the Line Color property that is set for the parent shape.
To make this work I have removed the guard and updated the formulas in the shape so that when a Color by Value Data Graphic is applied the colors defined in the Data Graphic are set for the Fill color of the Ruler, Block, and Cylindrical type and more importantly, the Line color is set for the Bracket and
Download these shapes using the link below!

![image[9] image[9]](4572.image9_thumb_5567ED46.png)