There is a lot of buzz about HTML 5 and the support for HTML 5 provided by Internet Explorer, but what about adding HTML 5 content to pages on your SharePoint site? Sure we can do it, but you will need IE9 or another compatible HTML 5 browser.
Why would you want to do this? Remember, the Visio Services API allows us to add overlays to a Visio diagram. These overlays can be based on HTML. HTML 5 supports the new Canvas tag which will allow us to draw just about whatever we want including animations.
Overview
I have a floor plan diagram in Visio with various shapes that represent office locations, facilities, and equipment.
Some of these shapes represent network racks which are data linked to an asset data source that tell me which rack contains a particular piece of equipment. ( If you are not familiar with data link in Visio review this article, http://visio.microsoft.com/en-us/Get_Started/How_To/Pages/Linking-Data-to-Shapes.aspx).
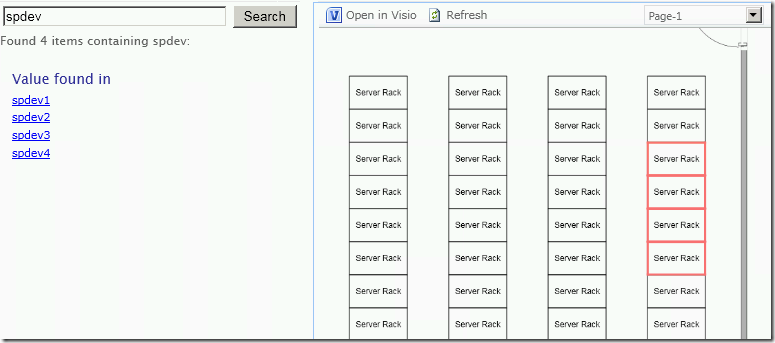
I want to add search capability to my diagram so that I can easily find the rack that contains a specific piece of equipment. To do this I will add some HTML and JavaScript to the page that will provide me with a way to search the data linked into the diagram and then highlight the shape(s) that match my search criteria.
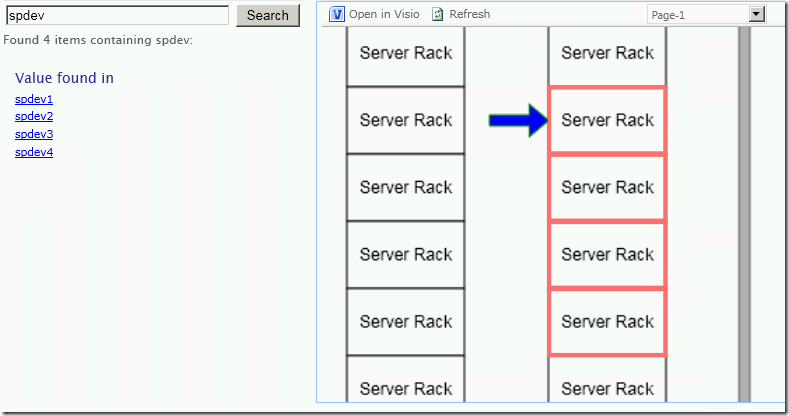
Something like this…
This is all done using the Visio Web Access API with JavaScript and HTML, known as the Visio Mashup API, but nothing I have described here has required HTML 5.
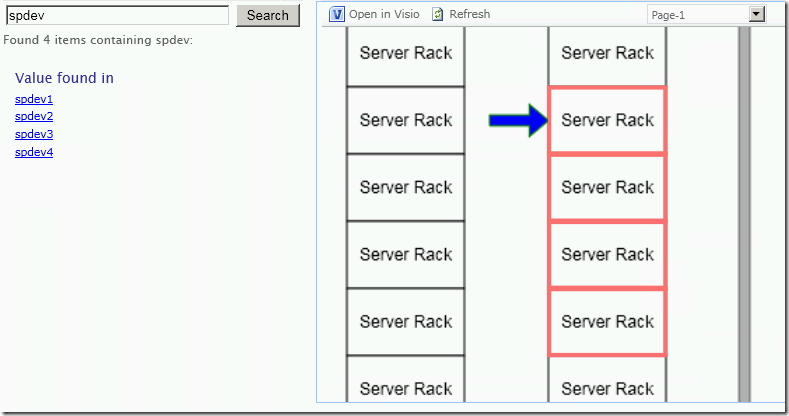
The last piece of functionality that I want is to point to the appropriate rack when the user selects a specific piece of equipment from the search results, like this…
This is where HTML 5 comes in as I will simply place a <canvas> tag in the diagram at the appropriate location and draw a nice arrow to help the use see where the equipment is located according to the data that has been linked to the shape.
Building the application
The first step is to make sure you are using an HTML 5 compatible browser. You can install IE9 from here, http://www.beautyoftheweb.com/experience#/download. This is required for the HTML 5 capabilities, i.e. <canvas>.
Next, create a folder on your SharePoint site for the web part page and the rest of the solution code.
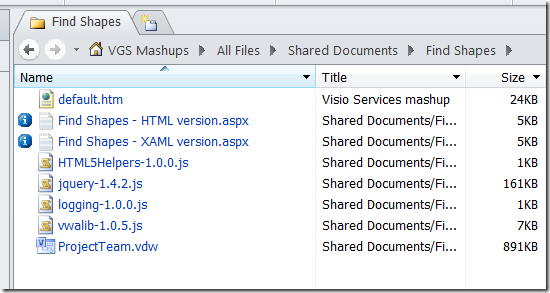
To make this easy I included a ZIP that contains all the JavaScript, HTML, and the sample diagram that you need to implement this ( see the download link at the bottom of this article ).
After you upload all the files from the ZIP that I provided, create a new web part page in this folder and add a Visio Web Access web part to it. If you are not familiar with this process you can review the first two sections of this article on MSDN, http://msdn.microsoft.com/en-us/library/ff394649.aspx. I chose the Left Column – Body layout for my page so that I could place the Search pane on the left and leave the majority of the page for displaying the diagram. I typically create a folder in a document or asset library where the web part page is stored as well as the other files that my web part page will reference.
You should also follow the instructions from the MSDN article referenced above for adding a Content Editor web part to the page as we will use this as the mechanism to add our custom HTML and JavaScript to the page.
Visio Service has two rendering modes in SharePoint 2010, XAML and Raster. By default we choose XAML unless the browser does not have the Silverlight plugin installed. For HTML based overlays we need to force the rendering mode to Raster which is done in the Web Part properties pane.
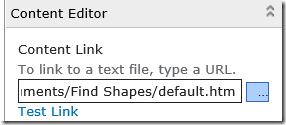
Add the default.htm file to the Content Editor web part by assigning the URL property of the web part to the full URL of the default.htm file that you uploaded from my ZIP.
Don’t forget to set the Content Editor web part to load the default.htm file that you added to your document library. Without this the HTML and JavaScript will not load with the page.
Testing
Now that all the files are in place you can test the search. If you are using my sample diagram that is included in the ZIP try searching for “spdev” as there are 4 servers that start with this name.
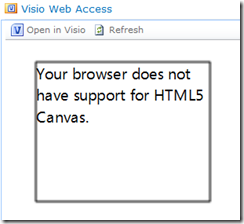
What you might find is that when you click on one of the results from the search you might see a message on that shape that says
This is because SharePoint master pages are set to IE8 compatibility by default, so to render HTML5 content we need to change this.
And there are two ways to do this.
1. Change the master page and set it as default for the whole site
2. Change just the web part page to render using IE9 compatibility
For either option we need to edit the master page:
In SharePoint Designer, make a copy of the master page (v4.master) and name it v4_ie9.master
Edit this new v4_ie9.master page
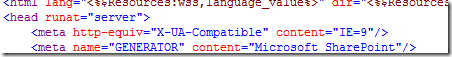
a. Change the content attribute value from IE=8 to IE=9
b. Save and check in v4_ie9.master
Method 1 - Set this master page as the default master page for the site.
This change will affect the rendering of all pages on the site as it will add the IE=9 attribute which will allow for HTML5 content to be rendered.
Method 2 – Set this master page as the master page for only the web part page
Edit the web part page and change the masterfilereference to point to this new master page
MasterPageFile="~masterurl/default.master"
to this
MasterPageFile="../_catalogs/masterpage/v4_IE9.master"
Review
Spend some time to review the code.
The search capability is simply looking at the property values for the Shape Data properties that are attached to the shapes in the diagram.
You will see that I added a function to my Visio Services JavaScript library that creates the <canvas> tag for you given a specific shape. This tag is setup to support the message that tells you that your browser does not support HTML 5.
HTML 5 is supported in SharePoint 2010 by simply enabling it via a master page assigned to your site or your specific web part page.
If you look at the code there is also a XAML version of the overlay and the code looks to see what version of the overlay it should provide. I told you to force the Visio web part to render as HTML so we could show off HTML 5 and the <canvas> tag but you might enable both scenarios by unchecking that box. I suggest if you are going to provide overlays that you provide both an HTML and a XAML experience so that you can support desktops and mobile devices that might consume your dashboard.