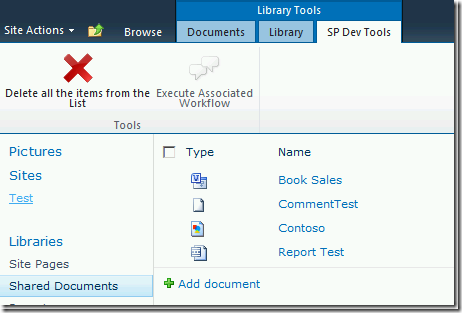
Typically when you develop a sandbox solution that contains ribbon customizations you “register” each custom action with a type so that your ribbon customizations show up in the proper location, i.e. when the user is looking at a document library or a calendar. Here is a shot of my custom tab displayed when the user is looking at the Shared Documents library.
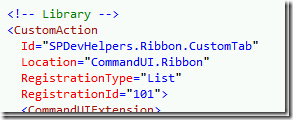
This is automatically handled for you by setting the RegistrationType and the RegistrationId attributes in the CustomAction node of your ribbon xml.
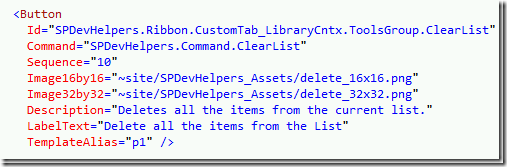
Along with your custom action you also want to provide an image. This is done by setting the Image16by16 and Image32by32 attributes
Here you can use a few tricks
-
use the ~site token
-
use the ~sitecollection token
-
Direct URL – http://contoso.com/assets/delete_32x32.png
My solution contains a folder named SPDevHelpers_Resources that contains all of my images. This folder is deployed as part of a Site Feature in my solution so that when activated on a site, the site will contain a folder with all of my images.
~site token
Note: Must specify the ‘registration’ attributes or this is treated as absolute text.
Image32by32="~site/SPDevHelpers_Resources/Images/no-sign_32x32.png"
From a root site ( site collection ) this works as the URL resolves to…
http://chhopkin-spdev/sites/dev/SPDevHelpers_Resources/Images/no-sign_32x32.png
From a child site this works as the URL resolves to…
http://chhopkin-spdev/sites/dev/test/SPDevHelpers_Resources/Images/no-sign_32x32.png
In order for you to use ~site you must have your images loaded as a site feature so the URLs will resolve properly.
~sitecollection token
Note: Must specify the ‘registration’ attributes or this is treated as absolute text.
Image32by32="~sitecollection/SPDevHelpers_Resources/Images/no-sign_32x32.png"
From a root site ( site collection ) this works as the URL resolves to…
http://chhopkin-spdev/sites/dev/SPDevHelpers_Resources/Images/no-sign_32x32.png
From a child site this works as the URL resolves to…
http://chhopkin-spdev/sites/dev/SPDevHelpers_Resources/Images/no-sign_32x32.png
Direct URL
I am talking about setting the image url properties to a fixed URL on a different external web site, something like http://www.contoso.com/our365solution/res/delete_32x32.png. This method can be utilized when your solution is running in Office 365 or if you are on-premises and you have external web access, but obviously this will not work if you are on-premises and you do not have external internet access. The reason I bring this up is this method allows you to cut down the size of your solution package because you do not have to deploy your images as part of the solution. It also lets you update your images at any time without have to deploy a new version.