Attached to this article is a set of files that help demonstrate the basic capabilities that Visio Services can provide to a dashboard in SharePoint; rendering any Visio diagram, refreshing data connected to shapes, querying properties of the shapes using JavaScript, highlighting shapes using JavaScript, and displaying custom HTML panels next to shapes within the diagram.
In this sample I used a very simple network diagram which is actually one of the sample diagrams that comes with Visio. This diagram is data linked to a sample Excel spreadsheet that contains health information about a set of servers on a network.
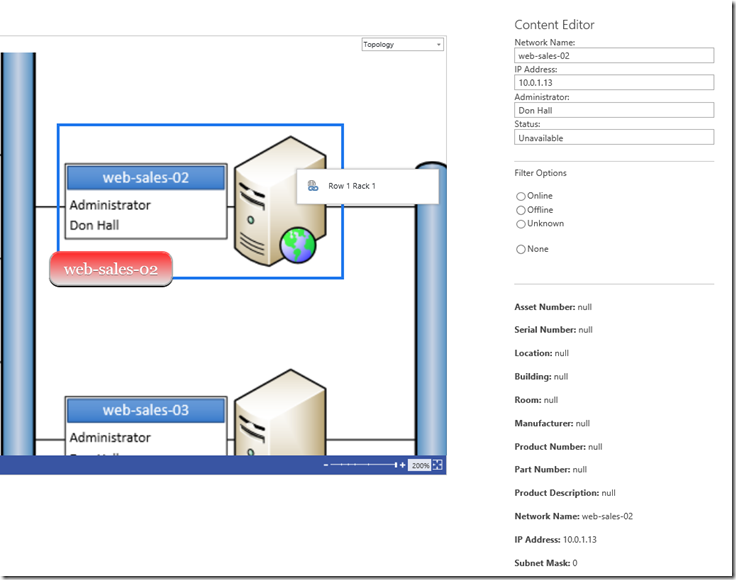
The complete dashboard page looks like this once you combine the Visio web part (hosting the sample diagram) and a Content Editor web part (hosting the custom HTML/JS) together on a web part page.
To use these samples I recommend that you simply create a folder in a document library and load all the attached files into that folder. You will then need to create a web part page that contains a Visio Web Access web part and a Content Editor web part. The Visio Web Access web part will be set to load the attached sample VSDX file using the Web Drawing Display property.
The Content Editor web part will be set to load one of the sample HTM files listed below using the Content Link property.
Swap out the HTM link using one of the three options below to see how the different capabilities of the Visio Services API work.
ASTMGT_1.htm
This is the most basic scenario which will display a specific set of property values from a shape that you select in the diagram. The property values are displayed in some simple HTML controls hosted in the Content Editor web part.
ASTMGT_2.htm
This sample takes sample 1 and adds two things:
1 – updates the code to incorporate my Visio Services JS helper library as well as JQuery.
2 – A highlight feature that draws the highlight box around shapes in the diagram that have a specific property value set. I based this on the Status property of each of the server shapes. 
ASTMGT_3.htm
This sample demonstrates the overlay feature of the Visio Services API and displays a small panel with the name of the server shape and the color based on the Status property of the shape.