Here’s what I do if I want to create a simple but good-lookin’ Visio flowchart FAST. I’ve marked formatting steps as [OPTIONAL] since they aren’t required to put together the flowchart itself.
1) Finding the stencil: Open the Business Process | Basic Flowchart Shapes stencil
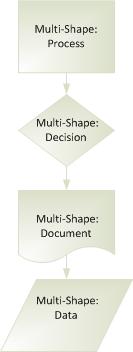
2) Finding the shape: Drag the shape that is called “Flowchart Shapes” onto the page. By default, the shape drops onto the page as a rectangle (process shape). Flowchart Shapes is actually what we call a “multi-shape.” It was built so that the user can switch the type of shape between Process, Decision, Document, and Data. If you are doing a flowchart, I would strongly recommend that you use the multi-shape if you think you’re going to edit the flowchart at some point. If you don’t use the multi-shape and use a regular Process shape, you may want to later change that Process shape to a Decision shape. Then you have to delete the Process shape, add the Decision shape (and reformat it if you’ve done formatting), update the Decision shape’s data with the Process shape’s information in custom properties if it exists, and reconnect the Decision shape with the connectors. If you use the multi-shape and you want to change the type of shape, you just right-click on the shape and select the different type of shape that you want to use.
By default, the shape drops onto the page as a rectangle (process shape). Flowchart Shapes is actually what we call a “multi-shape.” It was built so that the user can switch the type of shape between Process, Decision, Document, and Data. If you are doing a flowchart, I would strongly recommend that you use the multi-shape if you think you’re going to edit the flowchart at some point. If you don’t use the multi-shape and use a regular Process shape, you may want to later change that Process shape to a Decision shape. Then you have to delete the Process shape, add the Decision shape (and reformat it if you’ve done formatting), update the Decision shape’s data with the Process shape’s information in custom properties if it exists, and reconnect the Decision shape with the connectors. If you use the multi-shape and you want to change the type of shape, you just right-click on the shape and select the different type of shape that you want to use.
3) Connecting shapes while adding new shapes: After I’ve dropped the first multi-shape on the page, I go up to the Drawing toolbar and turn on the Connector tool.  Thereafter, every shape that I drop on the page will be connected without me having to drag out and connect the Connecting line shapes.
Thereafter, every shape that I drop on the page will be connected without me having to drag out and connect the Connecting line shapes.
4) Adding line ends [OPTIONAL]: I use Ctrl-A to select everything on the page and I use the Line Ends icon on the toolbar to change the direction of the arrows.
5) Formatting color and fill [OPTIONAL]: I select a single shape, right-click and select the Fill option. I choose a soft green or blue as the color, set the pattern to 33, and change the pattern color to white. I click OK and then right-click that same shape, changing the line color to the same color as the fill that I used for the shape. I click OK. Then I apply that same formatting to all my shapes by selecting the shape, selecting the Format Painter icon on the toolbar  and clicking on the other shapes that I want to have the same format (including the connectors).
and clicking on the other shapes that I want to have the same format (including the connectors).
6) Aligning Shapes: Use Ctl-A to select all shapes, and go to the Shapes menu and click the Align Shapes option. Select one of the Horizontal Shapes alignment (if you’re doing a horizontal flowchart) and click OK. Your shapes will be perfectly aligned, and your connectors should be straight without any jags.
7) Centering Drawing [OPTIONAL]: Use Ctrl-A to select all shapes, go to the Shapes menu and click the Center Drawing option. Your flowchart will be centered exactly in the middle of the page.
That’s it!

It took less than 5 minutes to do, while eating leftover spaghetti for lunch. Took a little longer than that to blog. J
-- Mai-lan
This posting is provided "AS IS" with no warranties, and confers no rights.
