Shape design is somewhat of an art in Visio. There are so many things that go into creating professional-looking content that a certain level of expertise is required. One of the goals of the Archive of Visio Insights blog (2006-2018) blog is to provide that expertise in an understandable format. Another goal is to demonstrate best practices to help you use Visio in the most effective manner. This week we will demonstrate shape construction techniques by creating a new shape from scratch.
Our example is a digital clock shape. The numerals in the clock – the digits – are drawn in geometry instead of text. This allows us to be more creative with the appearance of the digits. We want the digit to appear as it is shown in a Liquid Crystal Display.

Today’s post focuses on ways to use the power of Visio to create shape geometry. There are several approaches to constructing geometry. You can use Visio’s drawing tools to manually draw the lines and arcs needed for the shape. This works well for simple geometry, but the tools are not suitable for complex geometries. You can also build geometry using the Shapesheet window by entering the actual formulas in the Geometry sections. This approach is very precise but can be extremely slow and difficult to get things right. A third approach is to build a complex shape by assembling it from simpler pieces. This is the simplest approach because it makes Visio do the heavy lifting to create the final geometry.
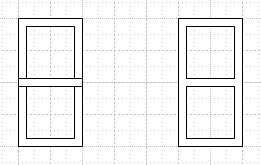
Let’s construct a shape to represent a digit for our clock using this assembly approach. A digit is composed of seven individual polygons, which are shown or hidden to generate each possible numeral. These polygons have tiny gaps separating them. Also a slight rounding is applied for aesthetics. We start by drawing a rectangle 1/2 in. wide by 1 in. tall. Then we use the Offset command found in the Shape > Operations menu to create two additional rectangles 1/16 in. away from the original shape. The outermost rectangle is not needed, so it is deleted. We select the remaining two rectangles and use the Subtract command from the Shape > Operations menu to create a single shape with its middle removed.

The crossbar is added by drawing a rectangle 1/2 in. wide by 1/16 in. tall and positioning it in the center of the existing shape. A composite shape is created by selecting both shapes and choosing the Union command from Shape > Operations. Note that commands such as Union and Subtract destroy the selected shapes and generate a brand new shape with the composite geometry. For this reason, you should create the geometry of a shape before moving on to other aspects like formatting or behavior.

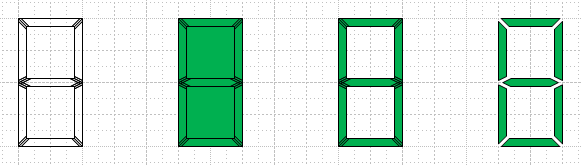
Next we need to segment the shape into seven pieces with small gaps in between. We draw lines in the places where we want the gaps to be located. The lines extend beyond the shape geometry to facilitate the next shape operation. Getting the lines in exactly the right place may require zooming in very close. Otherwise Visio’s snapping behavior may prevent you from placing your cursor where you want it. Once all the lines are drawn they need to be selected. This is accomplished by selected all the shapes and then Shift+clicking on the digit shape to deselect it. Then the Offset command is run with a spacing of 0.015 in.

The offset lines serve as break points where the underlying digit shape must be segmented. The segmenting is done using the Fragment command in Shape > Operations. This command uses all the selected geometry to define simple closed polygons. We can apply a green fill to the resulting shapes to better see them. The inside squares are deleted first. Then the tiny corner polygons are deleted, leaving only the seven segments for our digit.

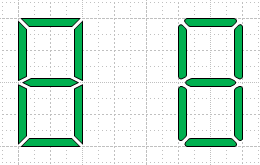
We now have seven individual shapes that make up our digit. By selecting the shapes and choosing the Combine command in Shape > Operations, the seven shapes are converted into a single shape containing seven geometry sections. This is a much more compact representation of the digit - decreasing file size and improving performance. Corner rounding of 0.02 in is applied to the shape as a final touch.

While there were several steps to get to the end result, we never had to do any complicated drawing or Shapesheet formula entry to construct this shape. Two rectangles were drawn for the basic digit outline. Then eight lines were drawn to define break points for the segments. Visio’s shape operation commands did the rest of the work. In the next post, we’ll add some smarts to this digit shape and use it to build up our digital clock.
