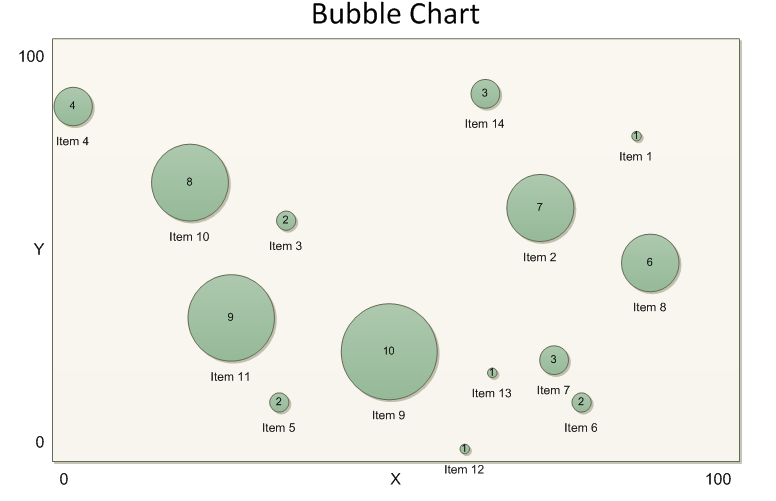
In the previous post we introduced the Bubble Chart diagram and demonstrated a quick way to create one using the BubbleChart.vss stencil. This stencil was custom-built for the blog, so grab the file attachment from the previous post. Now we build the stencil from scratch to understand how to integrate Visio 2007's Data Connectivity features with shape design.

There are two shapes in the BubbleChart.vss stencil: Bubble Chart and Bubble Data. Bubble Chart is the background shape that defines all the parameters of the chart. Bubble Data is the circle shape added for each row of data displayed. There's a third player that is critical to making the bubble chart work without the need for code - the Page. In this solution the Bubble Data shapes do not have to know anything about the Bubble Chart shape. The page acts as the central property store for the chart, avoiding any messy configuration between the chart and the bubbles.
First, we create the stencil. Launch Visio and create a new blank page. Then create a new blank stencil. Right-click in the Shapes window and choose New Master. Enter Bubble Chart and click OK. Right-click again to create a new master shape called Bubble Data. Go ahead and save the stencil to name it BubbleChart.vss.

Now we flesh out the Bubble Chart master shape. Double-click the shape in the Shapes window. We start with the page itself. The page will store all the parameters needed for the chart. Any page properties added here will be replicated on the drawing page once the master shape gets dropped. Go to Window > Show Shapesheet to edit the Pagesheet - the Shapesheet for the page. Next go to Insert > Section. Choose User-defined cells then click OK.

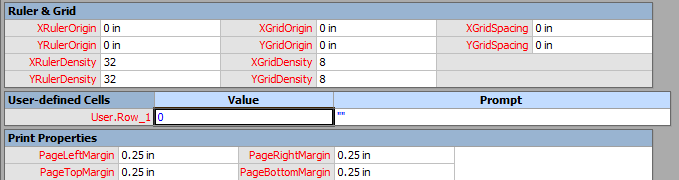
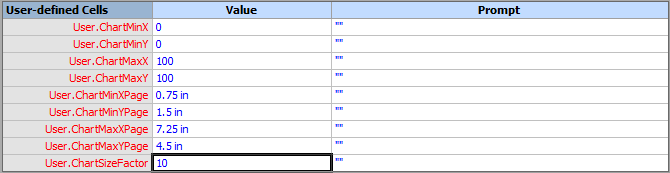
Scroll down to find the newly added section. We need to store nine property values. Right-click and choose Insert Row eight times. Now we can name each property by clicking on the red row heading and typing. Enter the nine property names and some default values as shown in the picture.

Let's look at the properties we're defining. The chart has an X axis and a Y axis. For each axis there is a minimum value and a maximum value. The first four properties will be set by the user. These are the ranges that will correspond to their data. The second four properties describe the location of the chart on the page. They are set by the BubbleChart shape. Note that the values of these properties have a measurement unit. Both sets of four properties describe the same points - one from the user's perspective and one from Visio's. The last property is the size factor. We need to know how big to make each bubble on the chart. The size factor is a simple way to record a scale. Using the default value 10 as an example, a bubble with a Size of 10 in the data set will have a diameter of 1 inch in the chart.
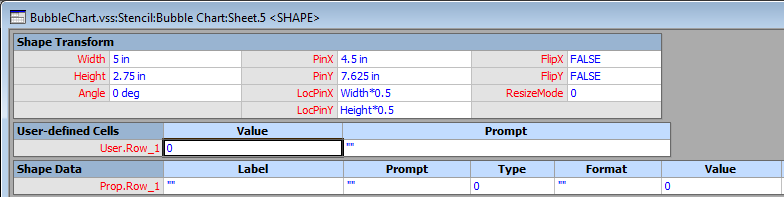
Now that the page is set up, let's make the chart shape itself. Close the Shapesheet window for the page and draw a rectangle. Then go to Window > Show Shapesheet to open the rectangle's Shapesheet. There are several things to do here. We need to capture some chart information from the user. This will be done through Shape Data. Other information comes from the shape itself. We'll use User-defined cells to track this information. Go to Insert > Section and check the User-defined and Shape Data boxes, then click OK.

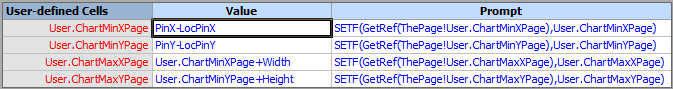
We need four User-defined cells to store the page coordinates related to the chart boundaries. Add three more rows using right-click > Insert Row. We'll use the same row names as in the Pagesheet. Next we need to enter formulas to calculate the values from the shape transform. The bottom left corner of a shape can be found by taking the shape's Pin and subtracting its LocPin. This is done for both X and Y. The upper right corner can then be found by adding the shape's Width or Height the minimum values. So we know the page coordinates for the chart, but we need these to be stored in the page not the chart shape. We use the function SETF to push the values to the matching User-defined cells in the Pagesheet. SETF takes two parameters. First comes a reference to the target cell, which is retrieved using the GETREF function. Second is the value to be pushed, which is the chart page coordinates. Enter the row names and formulas as shown in the picture.

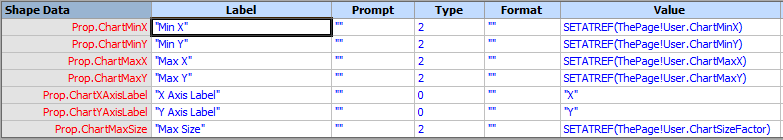
The remaining properties are stored in seven Shape Data rows. Right-click in a Shape Data row and choose Insert Row six times. The first four rows will match the Pagesheet names for the data ranges. Then we add two new rows for X and Y axis labels. The final row matches the size factor property from the page. In the Shape Data section, the Label column stores the friendly text that appears in the Shape Data dialog. The Type column specifies the data type. Enter 2 for the numeric properties and 0 for the string properties. Again we need to push the values to the User-defined cell s in the Pagesheet. In this case SETATREF is a good choice. The function essentially forwards any value entered to the cell referenced in the function. Enter the Shape Data information as shown in the picture.

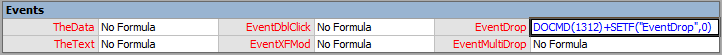
To prompt the user to fill in the Shape Data properties when the shape is dropped, we use a little trick involving the SETF function. Normally you just need to set the Ask property in a Shape Data row to pop up the Shape Data dialog on drop. However, Ask will display the dialog when the shape is either dropped or copied. In our case, we would prefer not to see the dialog on a copy because the properties are already set. An alternate mechanism is to put a formula in the EventDrop cell of the shape. Scroll down to find the EventDrop cell in the Events section. DOCMD(1312) is the command code for the Shape Data dialog. This command will fire when the shape is dropped. To prevent further events from triggering the dialog, SETF is called. We set a zero in the EventDrop cell itself. Thus the formula can wipe itself out.

At this point we have all the functionality of the Bubble Chart shape defined. In the next post, we complete the master shape by adding labeling.
