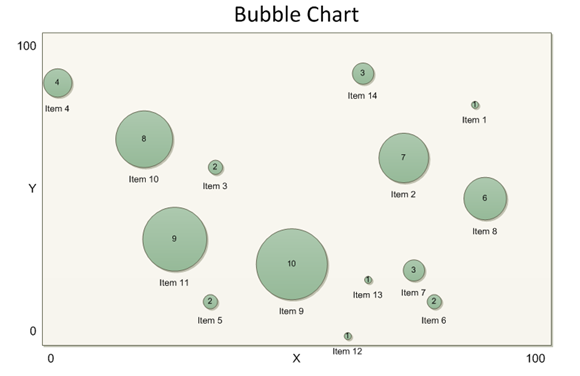
This post is part of a series examining Bubble Chart diagrams. We are building a Bubble Chart stencil from scratch to make diagram creation easy for the user. You can get the completed stencil from the first post in the series. In the previous post, we completed the Bubble Chart master shape. This shape is the background for the chart. In this post we will build the Bubble Data master shape. Bubble Data shapes are placed on top of the chart to display information.

The Bubble Data shape will hold the data provided by the data source (via Visio 2007's Data Link feature). The data will define the X and Y position for the shape. It will also define the Size of the shape. We will use a circle as the basic geometry for the shape and set the diameter of the circle according to the Size property. The shape will also display a Label and the Size as text using Visio 2007's Data Graphics feature.
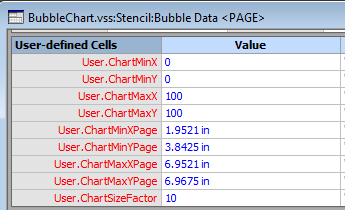
The final location for a Bubble Data shape is dependent on its own data plus information about the size and position of the Bubble Chart shape on the page. Without resorting to code, the Bubble Data shape does not have an explicit reference to the Bubble Chart shape. We are using the page itself as an intermediary. The Bubble Chart shape pushes its settings to the page, and the Bubble Data shape will reference those settings. We need to add the same User-defined cells from the Bubble Chart's Pagesheet to the Pagesheet of the Bubble Data shape. There is a quick way to copy this information over. Double-click on the Bubble Chart master shape to edit it. Select the rectangle shape and copy it to the clipboard. Close the edit window and double-click on the Bubble Data shape. Paste the rectangle shape and then delete it. What did this accomplish? Go to Window > Show Shapesheet to look at the Pagesheet for the Bubble Data master. All the User-defined cells were copied over from the Bubble Chart master.

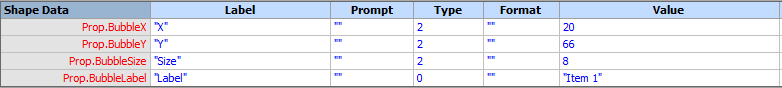
Next draw a circle on the page and go to Window > Show Shapesheet. The circle shape will use Shape Data to store the linked data and User-defined cells to calculate the actual position on the page. Go to Insert > Section, check Shape Data and User-defined cells, then click OK. We need four Shape Data properties, so right-click in the Shape Data row and choose Insert > Row three times. Create named rows for BubbleX, BubbleY, BubbleSize and BubbleLabel. The row names will be referenced in the position calculations. The Label cell in each row must match the field name used in the data source. In our example, we are standardizing on the field names X, Y, Size and Label. If you want to use different names in the data source, change the Label strings here. Set Type = 2 for the first three rows to identify the Shape Data as numeric. The final row is left as 0 for a string type. Then enter some initial values to see the bubble work while you build it. The values will be overwritten by real data in the diagram.

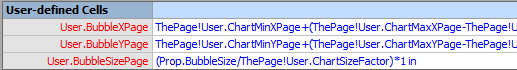
Three User-defined cells are needed to calculate the page coordinates for the X, Y and Size properties. Right-click in the User-defined row and choose Insert > Row twice. Create named rows for BubbleXPage, BubbleYPage and BubbleSizePage. The formulas for these cells are lengthy, so they are listed here:
BubbleXPage =
ThePage!User.ChartMinXPage+(ThePage!User.ChartMaxXPage-ThePage!User.ChartMinXPage)*(Prop.BubbleX-ThePage!User.ChartMinX)/(ThePage!User.ChartMaxX-ThePage!User.ChartMinX)
BubbleYPage =
ThePage!User.ChartMinYPage+(ThePage!User.ChartMaxYPage-ThePage!User.ChartMinYPage)*(Prop.BubbleY-ThePage!User.ChartMinY)/(ThePage!User.ChartMaxY-ThePage!User.ChartMinY)
BubbleSizePage =
(Prop.BubbleSize/ThePage!User.ChartSizeFactor)*1 in

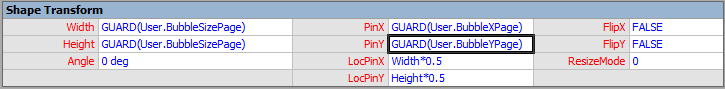
What's going on? We are using a ratio to calculate the position of the bubble shape. Given the ratio of the data value between the chart min and max, we can apply the same ratio to the page coordinates of the chart min and max. The result is the page coordinates for the shape. A simpler ratio is used to calculate the size of the bubble in page units. Once we know the coordinates, we can reference them from the Shape Transform section as shown below.

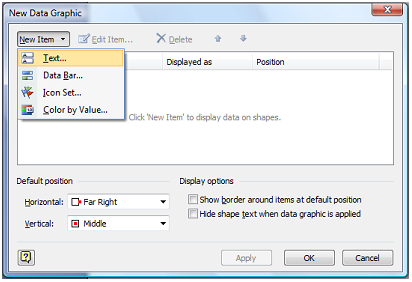
This completes the functional part of the Bubble Data shape. Next we turn to the data displayed using Data Graphics. Right-click on the shape on the page and go to Data > Edit Data Graphic. Click on New Item and choose Text.

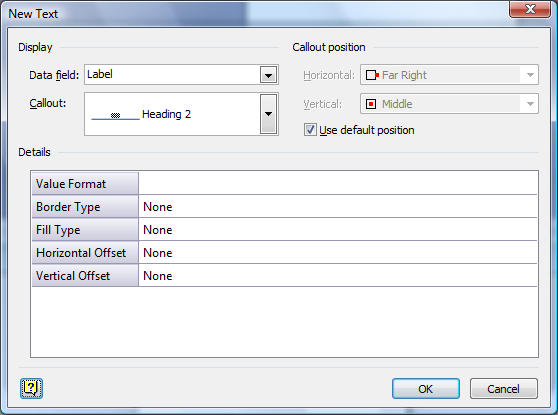
In the New Text dialog, choose Label from the field list. Then choose the Heading 2 callout. Set the Border Type to None to display just the text. Click OK to close the dialog.

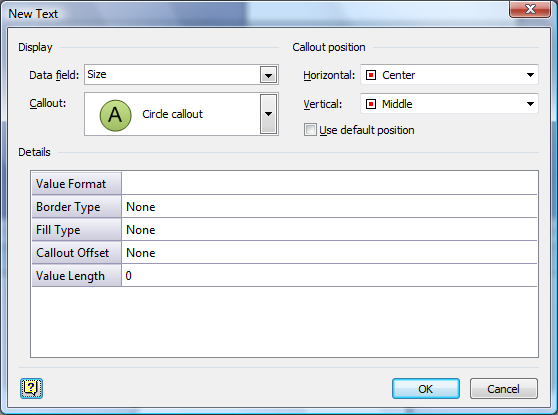
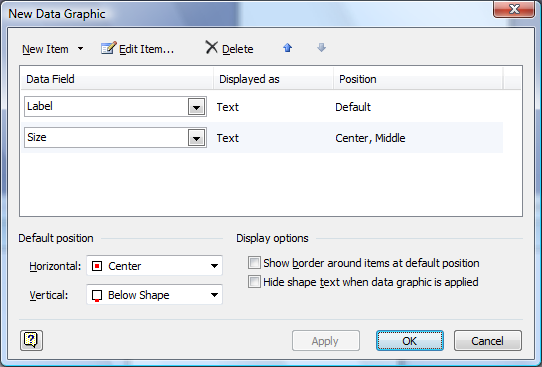
We want the Label field to appear below the bubble shape. In the New Data Graphic dialog set the default position to Center, Below Shape. Now add a second text callout using New Item > Text. Choose Size for the field and Circle callout for the callout. Set the border and fill to None. Also set the Value Length to 0. This eliminates truncation of the displayed values. Finally we want this field to be displayed in the middle of the bubble shape. Uncheck the Use default position box and set the callout position to Center, Middle. Click OK to close the dialog.

This completes the data graphic for our Bubble Data shape. Click OK to close the dialog.

As a final touch, apply a fill color to the circle to make it work with the Theme feature in Visio 2007.

Our Bubble Chart and Bubble Data shapes are now finished. All that remains is to create a data source with real data in it. Excel is a great choice. Place the Label, X, Y and Size heading at the top and fill in the data. You can add other columns as well. These will be linked as Shape Data and can be displayed if you further customize the data graphic on the Bubble Data shape. Refer to the first post in the series for a walkthrough from the user's perspective.
Hopefully you've gotten a good insight into the data connectivity and visualization features in Visio 2007. We combined these features with some intelligent shape design to create a new diagram type for Visio. We can automatically build a diagram from data, and we didn't have to write any code to do it.
