In our previous post we introduced the Containers feature in Visio 2010 and demonstrated some of their basic capabilities. In this post we’ll look at some additional behaviors of containers.
Display Order
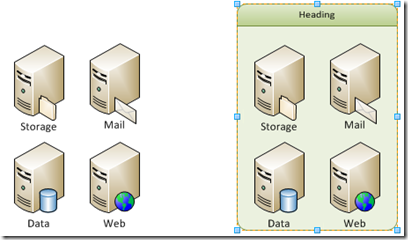
Typically in Visio the most recently added shape is shown on top of the other shapes on the page. To change this display order you can use commands such as Send Backward or Bring Forward, which are found in the Arrange group on the Home tab. Containers are intended to sit behind other shapes in the drawing, so we added a new feature in Visio 2010 where we could designate a shape to automatically go behind other shapes when dropped. Thus you never have to move a container to the back, even if it was the last shape added.
Selecting Shapes In Containers
In the previous post we mentioned that containers allow full access to the shapes inside because the container does not form a group. You can directly click on a shape in a container to select it. However, whenever shapes overlap, selection works differently; and it can be more challenging to select the exact shapes you want. We often observe users that select multiple shapes by dragging their cursor to create a selection rectangle. This is not possible when working on top of other shapes because the drag action will select the underlying shape and start moving it. Additionally, clicking a shape that is already selected will normally deselect it, but clicking a selected shape that overlaps another will deselect the shape and also select the shape underneath.
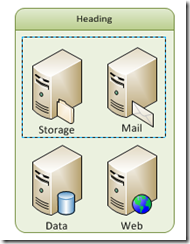
To make sure that containers do not interfere with the natural selection actions of users, we gave them a special ability. We made the interior of the container act like it had no fill for the purposes of selection. You can see this behavior in the Technical Preview by trying this: starting with no selection, place the cursor in one corner of the interior of the container and drag a selection rectangle around several shapes inside the container. You will find that the container is not selected and dragged as would normally occur with a filled shape.
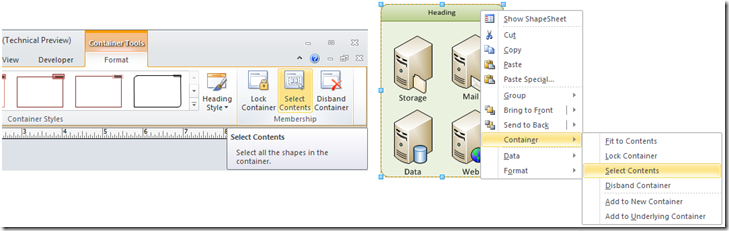
We added one more touch to aid with shape selection in a container. There is a command in the Container Tools contextual tab and on the shape context menu to select all the container’s contents at once. You can access the Select Contents command when the container is selected or when a member of the container is selected.
Disband Container
Shapes placed into a container become members of the container. When the container is moved, copied or deleted the member shapes are also moved, copied or deleted. Since deleting a container deletes the members of the container too, what do you do if you only want to get rid of the container? You could drag all the shapes out first, but this is a lot of work to move them back afterwards. Thus we added a Disband Container command to the Container Tools contextual tab and shape context menu. This command deletes the container without deleting the contents.
Boundary Shapes
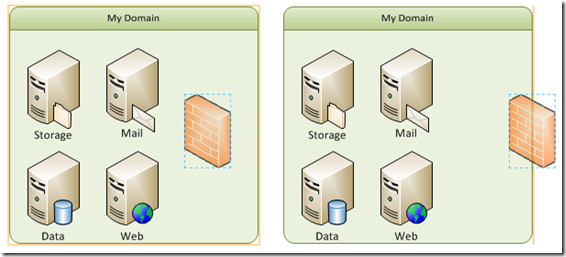
So far we have always shown the member of a container inside the container boundary. It is also possible to put shapes directly on the container boundary. The shapes are still considered members of the container, but they behave differently during resize actions. To put a shape on the boundary of a container, simply drag it there. Notice the difference in highlighting feedback between dragging a shape into a container versus onto the boundary. Boundary highlighting appears along a single edge of the container.
Once a shape is on the container boundary it will move with that boundary. You can resize the container and the shape will stay on the boundary.
There’s even more that containers can do once you get into custom shape development. We’ll save that for a future post. Next we will look at a special application of the Containers feature. And don’t forget to send us your feedback through the Send a Smile feedback tool or by commenting on this post.