Our previous post on AutoConnect in Visio 2010 discussed how Visio 2010 makes it simpler and faster for end users to create connected diagrams such as flowcharts. Many developers will be pleased to hear that Visio 2010 also brings greatly simplified utilities for working with connected diagrams programmatically. The Visio 2010 API contains new methods that let developers manipulate and traverse connected diagrams or graphs at a higher level of abstraction than previously, which can result in greater programmer productivity and more concise, readable code.
In this blog post, we will introduce the new Visio 2010 methods used for working with connected diagrams. Then we will see these methods in action by doing a visual walk-through of a program that manipulates a flowchart. (The source code and diagram used below are also available for download here.)
New connectivity methods in Visio 2010
For each of the following API methods, we give a brief description on what the method does, along with an explanation of the method’s arguments. This is not meant to be a complete reference; the forthcoming Visio 2010 SDK will contain much more complete documentation on these methods.
Shape.ConnectedShapes(Flags, CategoryFilter)
Returns an array of identifiers (IDs) of shapes that are one degree of separation away from the given shape (i.e. separated by a 1-D connector).
Arguments:
- Flags: Filters the list of returned shape IDs by the directionality of the connectors.
- CategoryFilter: Filters the list of returned shape IDs by limiting it to IDs of shapes that match the specified category. A shape’s categories can be found in the User.msvShapeCategories cell of its ShapeSheet.
Shape.GluedShapes(Flags, CategoryFilter, pOtherConnectedShape)
Returns an array of identifiers for the shapes that are glued to a shape. For instance, if the given shape is a 2-D shape that has multiple connectors attached to it, this method would return the IDs of those connectors. If the given shape is a connector, this method would return the IDs of the shapes to which its ends are glued.
Arguments:
- Flags: Specifies dimensionality and directionality of connectors of shapes returned.
- CategoryFilter: Specifies category of shapes returned.
- pOtherConnectedShape: Optional additional shape to which returned shapes must also be glued
Page.DropConnected(ObjectToDrop, TargetShape, PlacementDir, [Connector])
Creates a new Shape object on the page, places the new shape relative to the specified existing target shape, and adds a connector from the existing shape to the new shape. Returns the newly created shape. This feature parallels the AutoConnect feature in the Visio user interface.
Arguments:
- ObjectToDrop: The shape to be added to the page
- TargetShape: The existing shape from which to align, space, and connect
- PlacementDir: The direction from TargetShape in which to place ObjectToDrop
- Connector: The connector to use (optional). This overrides usage of the default Dynamic Connector.
Page.SplitConnector(ConnectorToSplit, Shape)
Splits the specified connector with the specified shape. Returns the new, duplicated connector.
Arguments:
- ConnectorToSplit: The connector to split. Must be a routable 1-D connector.
- Shape: The shape to use to split the connector. Must be a 2-D shape.
Shape.Disconnect(ConnectorEnd, OffsetX, OffsetY, Units)
Unglues the specified connector end points and offsets them the specified amount from the shapes they were joined to.
Arguments:
- ConnectorEnd: The end of the connector to disconnect
- OffsetX: The x-distance that the connector end is moved away from the shape
- OffsetY: The y-distance that the connector end is moved away from the shape
- Units: The units of measure for the assigned offset values
Page.AutoConnectMany(FromShapeIDs(), ToShapeIDs(), PlacementDirs(), [Connector])
Automatically draws multiple connections in the specified directions between the specified shapes. Returns the number of shapes connected.
Arguments:
- FromShapeIDs(): An array of identifers of the shapes from which to draw a connection
- ToShapeIDs(): An array of identifers of the shapes to which to draw a connection
- PlacementDirs(): An array of constants that represent the directions in which to draw the connection
- Connector: The connector to use (optional). This overrides usage of the default Dynamic Connector.
Let’s try it out!
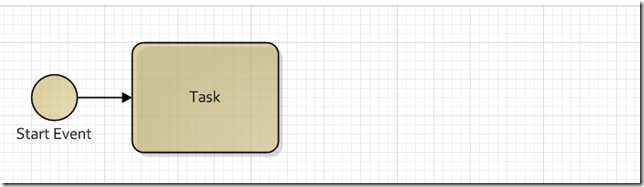
Here is a screenshot of a Visio drawing we will be manipulating and traversing:
Using a few of the above listed methods, we’ll add to this flowchart and traverse it. Each step along the way, we’ll show you the corresponding line of C# code along with a screenshot of the change it caused.
Note: In the below code snippets, page refers to the active drawing page, and the Visio namespace is an abbreviation of Microsoft.Office.Interop.Visio. The meanings of most other variables should be apparent from the context.
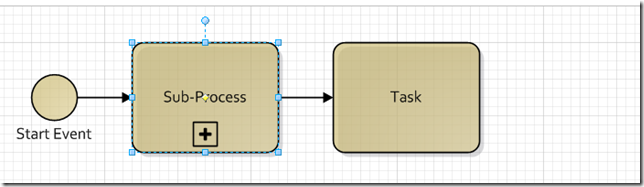
First, let's split the connector that currently connects "Start Event" to "Task" and insert a Sub-Process shape. We can access that connector using the GluedShapes method. Once we’ve accessed the connector, we use SplitConnector to split it.
Array shapesGluedToStartEvent =
startEvent.GluedShapes(Visio.VisGluedShapesFlags.visGluedShapesOutgoing1D, "", null);
// In this example, the above array has 1 element. Let's get that element.
int splittableConnectorID = (int)shapesGluedToStartEvent.GetValue(0);
Visio.Shape splittableConnector = page.Shapes.get_ItemFromID(splittableConnectorID);
page.SplitConnector(splittableConnector, subprocessMaster);
This yields the following result:
Let's say we want to programmatically access the "Task" shape. If we have a reference to "Start Event", we can access "Task" by traversing across "Sub-Process", using ConnectedShapes.
Array shapesConnectedToByStartEvent =
startEvent.ConnectedShapes(Visio.VisConnectedShapesFlags.visConnectedShapesOutgoingNodes, "");
// In this example, the above array has 1 element. Let's get that element.
int subProcessID = (int)shapesConnectedToByStartEvent.GetValue(0);
Visio.Shape subProcess = page.Shapes.get_ItemFromID(subProcessID);
// Repeating the same action as above to get from "Sub-Process" to "Task".
Array shapesConnectedToBySubProcess =
subProcess.ConnectedShapes(Visio.VisConnectedShapesFlags.visConnectedShapesOutgoingNodes, "");
int taskID = (int)shapesConnectedToBySubProcess.GetValue(0);
Visio.Shape task = page.Shapes.get_ItemFromID(taskID);
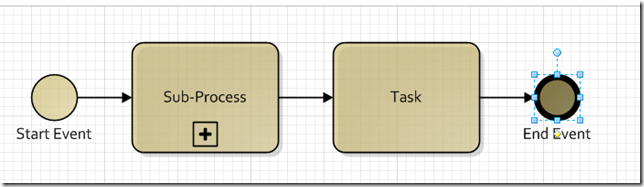
Now let's use DropConnected to drop an End Event shape onto the page and have "Task" connect to it. We use the default connector, so the last argument can be null.
Visio.Shape endEvent = page.DropConnected(endEventMaster,
task,
Visio.VisAutoConnectDir.visAutoConnectDirRight,
null);
This yields the following result:
We hope this walk-through was a helpful illustration of Visio 2010’s new API utilities for working with connected diagrams. This article covers only a small part of the enhancements made to Visio’s API for the 2010 release; more information will come in future posts on this blog, and with the release of the Visio 2010 SDK.
We’re interested to hear what developers think of this API functionality, so please use the Send a Smile feedback tool or leave a comment below.