Visio has several features that are designed to make it easy to create a diagram quickly. Here are three examples of ways to help you create a simple flowchart in under a minute.
Example 1: Capture a flow quickly
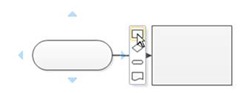
Let’s assume you have a pretty clear idea of what the steps are that you want to diagram and the order that you want them in, so all you need to do is capture the flow quickly. Once you drop your first shape you can use the AutoConnect feature to fill in the rest of the diagram quickly (for more details on AutoConnect, see the blog post here.). When you hover over the selected shape, four arrows will appear. Hovering over the triangle that points where you want the shape to appear will display a mini-toolbar to let you pick any of the first four Quick Shapes from your current stencil. One click on the shape you want will add the shape, a connector and uniform space between the shapes.
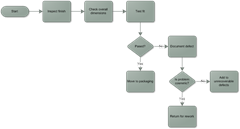
The ability to add connected shapes with a single mouse click works really well when your goal is to get shapes onto the page quickly and then add text and formatting. Once you’ve got the shapes in place, you can double-click on shapes and connectors to add the labels and, as a final step, click on the Design tab and pick a theme to make it look really professional. In just over twenty mouse clicks and some typing, you’ve got a finished flowchart in well under a minute.
Example 2: Get the details, then organize
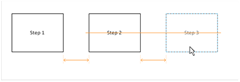
But suppose you know what steps you want to diagram, but you still need to figure out how to lay them out and how they all fit together. How can you make that process quicker? You can start by adding a shape for each step you know you need and labeling it as you go – don’t worry about where you place them for now, just concentrate on getting all of the items on the page. Once you think you have shapes for all of the major steps you need on the page, you can start dragging them around and organizing them into the real flow. Don’t worry about connectors for now, just get the shapes where you want them. Alignment guides make it easy to ensure that spacing is even; as you drag shapes near each other the guides will appear to help you out.
Once you’ve got shapes where you want them, those little AutoConnect triangles can help you out again. Hover over the triangle which points to the next shape just a little longer than it takes for the shapes toolbar to appear and a connector will appear. Click and it will draw connectors for your shapes automatically.
Since you’re building your diagram as you go, it’s easy to forget a step. Don’t worry, that’s not a problem. If you’ve already connected shapes and realize that a step belongs between them, just drag the new shape over the connector between the two shapes where you want the new one. You’ll see the cursor connection points highlight, and when you drop the new shape it will be inserted between the two shapes and connected up. By the way, if you delete a connected shape, Visio will automatically reconnect the remaining shapes, too. Note that the connectors are using dynamic glue by default. You can learn more about dynamic glue here.
Just like the first example, you can add some theming to make your diagram look great and you’re done.
Example 3: Using a variety of shapes
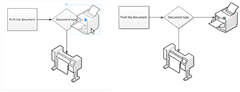
As a final example, suppose you want to make a flowchart for a presentation and you want to use combine flowchart shapes with some non-flowchart shapes to make it look fancier. Because you want to use a variety of shapes, you want to be able to grab shapes from a number of different stencils to build up a good looking diagram. The AutoConnect triangles can help you do this quickly, too. This time, instead of hovering over the triangle and selecting a shape from the dialog that pops up, you can drag any shape from a stencil in the shapes pane, move it over the shape you want it to connect to and, when the triangle highlights, drop it to add a connected shape.
This allows you to quickly create a diagram that uses many different shapes from multiple stencils.
That’s it!
If you take some time to experiment with AutoConnect and its various features, you’ll find that just a minute is long enough to generate a simple flowchart that looks good and communicates well. Even better, you’ll find ways to shave some valuable time off of those bigger projects, as well.
As always, we value your feedback. Please let us know if you have any feedback on Visio 2010, Visio Services, or suggestions for blog posts you would like to see.