In a previous blog post, we told you about the new Connectivity APIs in Visio 2010 that make it easier for developers to create and to move across a connected diagram. We’ve shown you how to use some of the new APIs to create new connected shapes (see here); now we’ll examine techniques for traversing connected diagrams. One of the most useful APIs for analyzing a connected diagram is the Shape.ConnectedShapes method, which allows you to get a reference to the shapes connected to a shape.
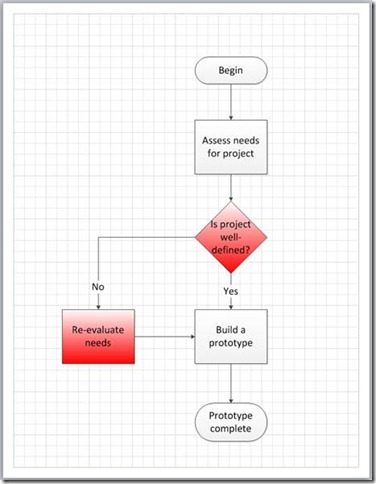
Let’s take a look at a specific scenario to demonstrate how this method can be used to walk through a connected diagram. Imagine that you have a simple project plan, created using the Basic Flowchart template:
In the shape data, each task in the flowchart includes a start date and an end date by which the task must be completed (shown in the chart below).
|
Shape name |
Shape text |
Start date |
End date |
|
Start/End |
“Begin” |
6/30/2011 |
6/30/2011 |
|
Process |
“Assess needs for project” |
7/5/2011 |
7/11/2011 |
|
Decision |
“Is project well-defined?” |
7/8/2011 |
7/8/2011 |
|
Process.6 |
“Re-evaluate needs” |
7/7/2011 |
7/11/2011 |
|
Process.4 |
“Build a prototype” |
7/11/2011 |
7/18/2011 |
|
Start/End.11 |
“Prototype complete” |
7/29/2011 |
7/29/2011 |
Ideally, no task in this project should start before the previous task has been completed. You could select each shape and compare the start and end dates in the Shape Data window, but the process would be very manual and tiresome. You could even use Data Graphics to display the start and end dates next to each shape, but it would still require visually inspecting each pair of connected shapes in the drawing.
With the ConnectedShapes method, however, you can write code that walks through each connected shape in your drawing and examine the shapes connected to it. The method returns an array of the shape IDs of all the shapes connected to a shape, filtered by the type of relationship between the shapes (e.g. is the connector “going out” to the other shape or “coming in” from the other shape?). You can also narrow down the returned IDs further by specifying a shape category as an additional filter.
Here’s some simple VBA that will iterate through each connected shape in a diagram and change the fill color of a connected shape if there is unwanted overlap between its start date and the task “before” it.
Dim vsoPage As Visio.Page
Dim shapeList
Sub TraverseFlowchart()
Dim vsoShape1 As Visio.Shape
Dim shapeIDArray() As Integer
Dim searching As Boolean
Set vsoPage = Application.ActivePage
Set vsoShape1 = vsoPage.Shapes("Start/End")
Set shapeList = CreateObject(“Scripting.Dictionary”)
shapeList.Add vsoShape1.Name, 1
GetConnectedShapes vsoShape1
End Sub
Sub GetConnectedShapes(shape As Visio.shape)
Dim outgoingShape As Visio.shape
Dim shapeIDArray As Variant
Dim shapeIDArrayNext As Variant
Dim outgoingNodes As Integer
Dim node As Integer
Dim prevTaskEnd As Date
Dim nextTaskStart As Date
Dim beenChecked As Boolean
prevTaskEnd = shape.Cells("Prop.EndDate").result(visDate)
shapeIDArray = shape.ConnectedShapes(visConnectedShapesOutgoingNodes, "")
If (UBound(shapeIDArray) >= 0) Then
outgoingNodes = UBound(shapeIDArray)
For node = 0 To outgoingNodes
Set outgoingShape = vsoPage.Shapes(shapeIDArray(node))
nextTaskStart = outgoingShape.Cells("Prop.StartDate").result(visDate)
Debug.Print shape.Name & " end: " & prevTaskEnd & "; " & _
outgoingShape.Name & " start: " & nextTaskStart
If (nextTaskStart < prevTaskEnd) Then
outgoingShape.Cells("FillForegnd").Formula = "RGB(255, 0, 0)"
End If
shapeIDArrayNext = outgoingShape.ConnectedShapes(visConnectedShapesOutgoingNodes, "")
beenChecked = shapeList.Exists(outgoingShape.Name)
If ((UBound(shapeIDArrayNext) >= 0) And Not beenChecked) Then
shapeList.Add outgoingShape.Name, 1
GetConnectedShapes outgoingShape
End If
Next node
End If
End Sub
If we run this code on the project plan shown above, we get a result as shown below. Notice that the two shapes that have start dates that are earlier than the previous tasks’ end dates have a red fill applied to them.
In the code sample, the GetConnectedShapes subroutine uses the ConnectedShapes method on the shape passed in as an argument to get an array of the shape IDs (integers) of the shapes that it connects to. (That is, the shape contains the beginning connection of a connector that points to the shapes referenced by the IDs in the array.) Then the subroutine iterates through each shape referenced by the IDs in the array. Next, the value of the “Prop.StartDate” cell of each attached shape is compared to the “Prop.EndDate” cell of the first shape. If the values overlap, the value of “FillForegnd” cell is changed to red.
This code sample also uses the ConnectedShapes method to traverse the connected diagram in a manner similar to “walking” a tree data structure, starting from a specific shape (the first Start/End shape). After it analyzes a shape and one of its attached shapes, the GetConnectedShapes subroutine checks whether the attached shape has any shapes that it connects out to (making another call to ConnectedShapes). If so, the subroutine makes a recursive call to itself (and thereby halting the execution of the original call), passing in the attached shape as an argument. In practice, it is likely that you will need to use this programming technique in conjunction with the ConnectedShapes method in order to work all the way through each shape in a large connected diagram.
(Also notice that the code sample keeps track of each shape whose outgoing nodes have been checked by adding the shape to a dictionary object before the GetConnectedShapes subroutine is called. This will prevent the code from becoming stuck in an infinite loop if the diagram includes a circular reference.)
Even though we’ve used a project plan scenario as the example in this code sample, there are many other practical applications for this technique. In a related but larger sense, you could incorporate this technique within a custom validation checker to determine whether a connected diagram has been constructed correctly. Also similar to the code sample above, you could use this technique to extract and store data from each shape in a connected diagram. (Extending the project plan example, you could get the duration from each task in the workflow and then create a total of all the resource hours needed for the project.)
In the next blog post, we’ll look at another way that you can use this technique and the Page.SplitConnector method to add new shapes to a connected diagram.