I’ve gotten multiple requests from blog readers to show how to get the same visual quality as seen in architectural diagrams posted on MSDN articles. Typically the Microsoft authors of MSDN articles use Visio to create the diagram. The diagram is then touched up for color or effects by a designer before posting on MSDN. You can achieve almost the same effect in Visio without a designer. I’m going to spend the next couple of blogs deconstructing the diagrams that readers have asked for help with reproducing in Visio.
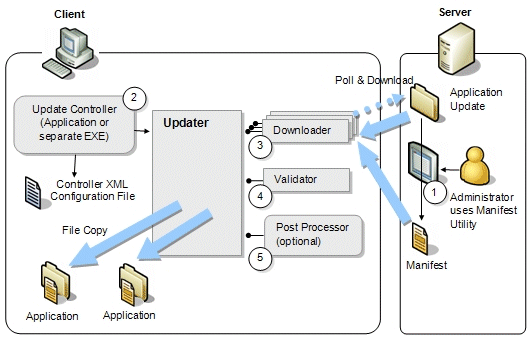
Let’s take the example below, taken by one reader from this MSDN article.

The visually interesting elements of this diagram are the following shapes: the PC computer, the server, the user, the folder, and the document. The layered rectangles, numbered circles, and dotted arrow are custom shapes, and I’ll talk about how I was able to rebuild them in Visio.
Let’s start with the computer shapes. The PC Computer and the LCD monitor are shapes on the Computer and Monitors stencil. To find these shapes, open the File menu, click Shapes, select Network, and then choose Computer and Monitors from the list. These aren’t exactly the same shapes as in the MSDN article example but they’re pretty close. I wouldn't see any need to modify them for the architectural diagram.

The Server shape is taken from the Servers stencil (open the File menu, click Shapes, select Network, and then choose Servers from the list). No modification necessary, it’s the shape in the MSDN diagram. The person shape is the User shape from the Network and Peripherals stencil (open the File menu, click Shapes, select Network, and then choose Network and Peripherals from the list). As I talked about in my Person shape blog, it’s easy to change the color of this shape. I’ve changed the fill color to RGB value 237, 199, 83. Again, not exactly the same as the article, but as you can see, pretty close. Here's the server shape and the modified User shape.

Rather than going through each stencil to locate the shapes for document and folder, I used Find Shape. In Visio 2003, Find Shapes is located at the top of the stencil pane. If you can’t find it in your Visio user interface, check the Help file. (Find Shape first shipped in Visio 2002.) I typed “document” for one search and “folder” for the next. Out of the results, I was able to find two shapes that aren’t exactly the ones seen in the MSDN article but work nicely.

As for the other shapes in the drawing, here’s how I would recreate them:
1. To get the numbers in circles, I would use the text tool to type a number and then drop a circle shape from the Basic Shapes stencil or draw a circle using the Drawing Tools toolbar. I would need to use the right-click menu on the number shape to bring it to the front of the circle shape. Once I positioned and formatted the number, I would group the shapes and then cut-and-paste the new grouped shape wherever I needed, typing over the number in the text box.
2. For the Downloader component, I would draw a thin rectangle with the Visio drawing tool and then attach the Interface shape (open the File menu, click Shapes, select Software, and then choose COM and OLE from the list). Then I would group the rectangle and the interface lollipop together and then copy-and-paste the grouped shape on top of the original, offset just enough to see the shape behind it.
3. For the dotted line for polling, I would select the thick rectangle arrow shape that I was using elsewhere in the diagram and change the line type. To do this, right-click the arrow shape, select Format, and then Line. Change the pattern to 17, which are widely-spaced dots, and change the weight to 17, which is quite thick. You’ll get the same effect of the dotted line but I think a little nicer-looking. J
There you have it – all the shapes and tools you need to recreate that drawing or create a new diagram with similar elements. If you like the shapes that I talked about here, put them on your own custom stencil so they are easy to find later. I talk about how to do this in an earlier blog about storing and reusing favorite shapes.
So I probably don't have to say this, but I will just in case -- these shapes are conceptual for architectural diagrams and do not have any semantical understanding of UML.
-- Mai-lan
This posting is provided "AS IS" with no warranties, and confers no rights
