Earlier this week we began creating a digital clock shape. In the previous post we used Visio’s shape operations feature to construct a digit shape for our clock. Today we will add a behavior to the digit to make it display any numeral required. Then we will complete the clock shape.

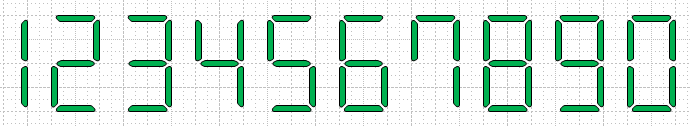
Our digit shape has seven geometry sections to represent the segments that make up the digit. We could make ten copies of our shape and delete the unneeded segments in each to make all ten numerals. However, our digital clock requires a single digit shape that is capable of displaying any numeral. A particular numeral is shown by showing and hiding the correct set of segments.

This special behavior will be defined using formulas we add to the Shapesheet of the digit shape. For those unfamiliar with the Shapesheet, here are the essential things to know to work with a shape:
- Open the Shapesheet window for a shape by selecting it and choosing Window > Show Shapesheet
- All the properties of a shape are stored in cells (grouped into sections), which may contain static values or formulas that evaluate to a value
- Some sections do not exist until you add them using Insert > Section
- Many sections allow new rows to be added by clicking in the section and choosing Insert > Row
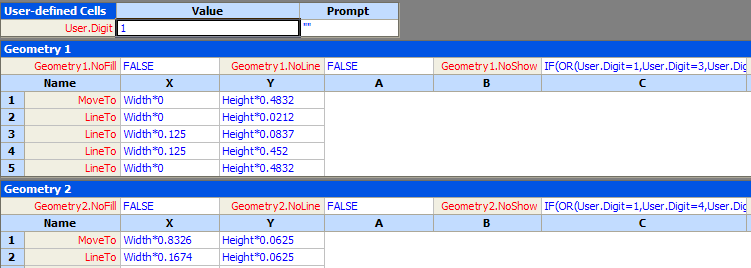
A single User-defined cell named Digit is created to specify the current numeral to display in the shape. The NoShow cell in each geometry section is used to determine the visibility of the geometry. We enter formulas in each NoShow cell to return True or False depending on the value in User.Digit.

Each NoShow formula is a little different since it must control the visibility of a specific segment in the digit shape. The seven NoShow formulas are listed below. If you are building your own version of the digit shape, your geometry sections may be in a different order. Therefore you need to work out for yourself what formula goes where.
IF(OR(User.Digit=1,User.Digit=3,User.Digit=4,User.Digit=5,User.Digit=7,User.Digit=9),TRUE,FALSE)
IF(OR(User.Digit=1,User.Digit=4,User.Digit=7),TRUE,FALSE)
IF(User.Digit=2,TRUE,FALSE)
IF(OR(User.Digit=1,User.Digit=2,User.Digit=3),TRUE,FALSE)
IF(OR(User.Digit=1,User.Digit=4),TRUE,FALSE)
IF(OR(User.Digit=0,User.Digit=1,User.Digit=7),TRUE,FALSE)
IF(OR(User.Digit=5,User.Digit=6),TRUE,FALSE)
You can now test the digit shape by entering each of the 10 possible numerals in the User.Digit cell to verify that the correct geometry appears in each case. The digit has been transformed into a multi-shape – a single shape that can take on multiple appearances. Now we can use the digit shape to complete the clock.
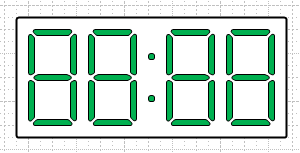
The digital clock is composed of four digit shapes for the hours and minutes, plus a pair of dots separating the hour and minutes, plus a rectangle to group everything together. Four copies of the digit shape are arranged side by side. Then two small squares are drawn and formatted to match the digit shapes (using Format Painter). You can use the Combine command from the Shape > Operations menu to combine the two squares into one shape for efficiency. Then a rectangle is drawn around everything. The rectangle is moved behind the other shapes using Send to Back and given a thicker border with a slight corner rounding.

Next we need to assemble all the shapes into a group. Rather than selecting everything and grouping it, we will convert the rectangle shape into a group. This is more efficient because it takes advantage of the ability for group shapes to have their own geometry and text. The rectangle is selected and the Convert to Group command is chosen from the Shape > Grouping menu. With the rectangle still selected the other shapes are added to the selection using Shift+Click. The Add to Group command is chosen to make the digits and squares sub-shapes of the rectangle.
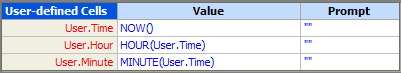
The group shape will keep track of the time to be displayed in the clock. It will break out the time into hours and minutes. Three User-defined cells are added to the group’s Shapesheet to track these values. The time is placed in the User.Time cell, which is set to the NOW() function for this example. This function returns the current date and time and will automatically refresh about every minute (or sooner if the user is taking other actions).

Each digit shape uses the hours and minutes information to determine what numeral to display. The User.Digit cell in each digit shape is given a special formula to extract the digit from the group’s hour or minute value. The formulas below are placed into the four User.Digit cells. The Sheet.ID in these formulas should be the Sheet.ID of the group shape. This is easily found by noticing what Sheet.ID is referenced by the formulas in the Shape Transform section of the digit shape.
First Hour Digit: INT(Sheet.14!User.Hour/10)
Second Hour Digit: MODULUS(Sheet.14!User.Hour,10)
First Minute Digit: INT(Sheet.14!User.Minute/10)
Second Minute Digit: MODULUS(Sheet.14!User.Minute,10)

This completes the digital clock! We created complex geometry using shape operations to make construction easy. Then we built a multi-shape with special behavior to selectively display the geometry. Finally the components were wrapped in a group to control the multi-shapes from a single input value. The clock in this example uses a total of six Visio shapes for the display. Using the techniques shown here though, it is possible for you to combine all the digits together with the squares into a single multi-shape – reducing the total shape count to two. We’ll explore this issue of minimizing shape count in a future post.
