Overview
Visio Online replaces Visio Web Access (also called Visio Services) in SharePoint Online. Visio Online is the new way to view, create and share Visio diagrams in SharePoint Online. As part of the Office Online ecosystem, Visio Online includes a modern UI, introduces performance improvements and has richer capabilities that aren’t available in Visio Web Access. The below sections describe how you can migrate from Visio Web Access to Visio Online using different examples.
Visio Web Access Scanner
Before you start migration, we recommend that you use the Visio Web Access scanner to find all pages that have Visio Web Access embedded in them. The tool is available here with detailed instructions to get started quickly.
Decide on a migration path
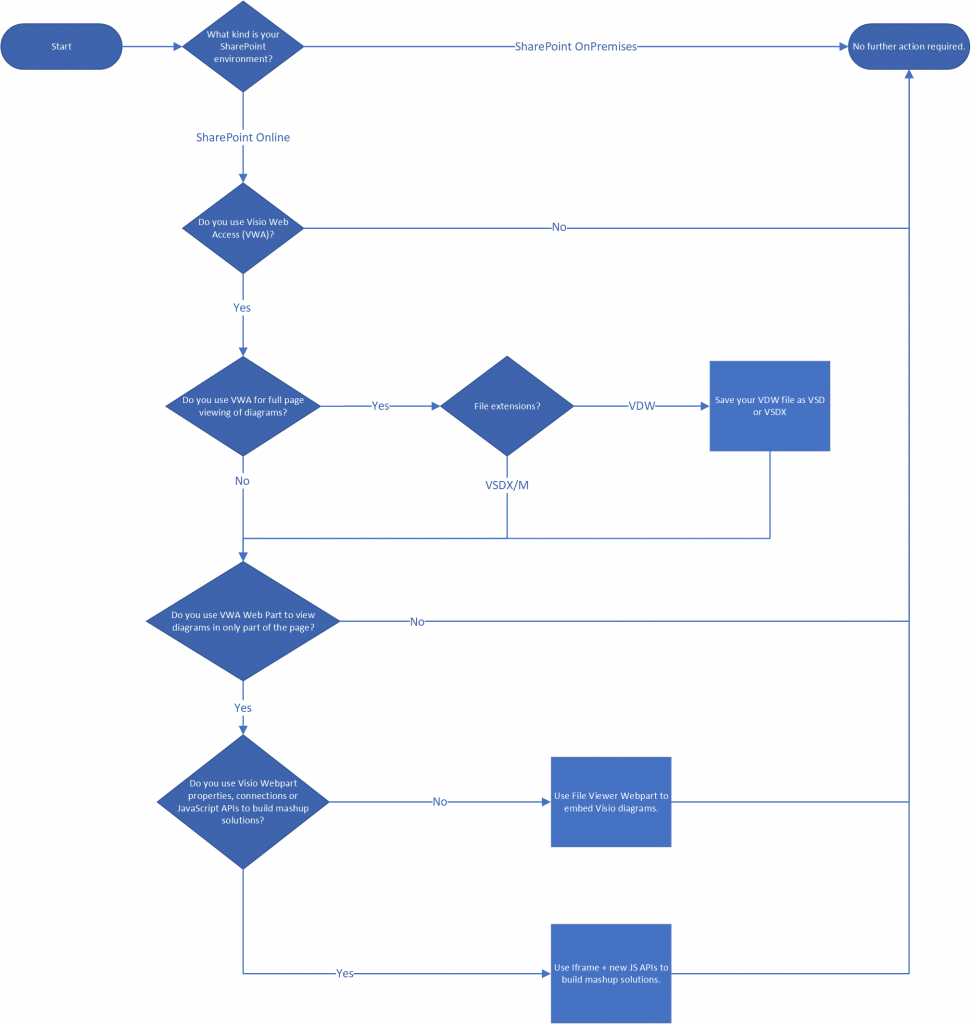
This flowchart helps you plan how to migrate and choose which sections are most relevant to your particular situation.

Migrate VDW files to work with Visio Online
Visio Online supports VSD, VSDX and VSDM file extensions for viewing Visio files in SharePoint Online. For your VDW files to continue to work, open them in Visio Desktop and save them as VSD or VSDX files to view them with Visio Online. If you want to edit VDW files on the web, we recommend you save them as VSDX.
Embed Visio drawing in a modern SharePoint page
Add a File Viewer web part to a modern SharePoint page
Create a modern SharePoint page where you wish to embed the Visio diagram. For more information, see Add a page to a site.
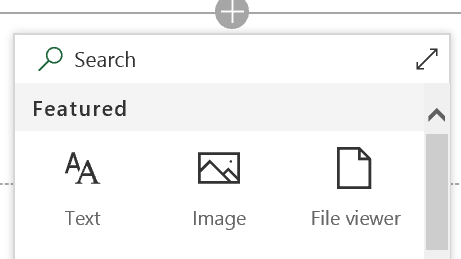
1. Click on the + sign, and then choose File Viewer.
2. Browse to a Visio file that you wish to embed, and then choose Open.
For more information, see Using web parts on SharePoint Online pages.
Use the Embed command in Visio Online editor
1. Open the Visio diagram, select Open Diagram, and then select Edit in Browser.
2. Select File > Share > Embed.
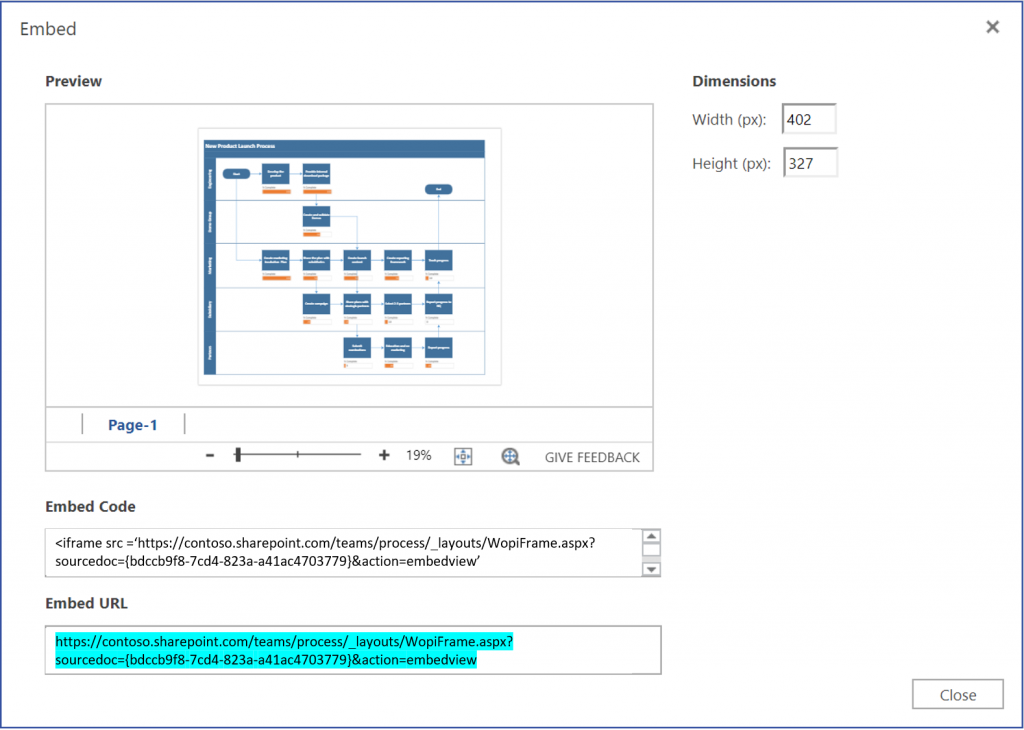
3. In the Embed dialog box, copy the Embed code.
4. On a modern SharePoint page, add the Embed Code Web Part, and then add the embed code to it.
For more information, see Use the Embed web part on a modern page.
Embed a Visio drawing in a classic SharePoint page with key properties
This section covers scenarios where you want to embed the Visio drawing and set some key properties by default.
1. Open the document library where the Visio drawing is stored and click it to open in Visio Online. From there, open the Embed dialog and copy the Embed URL of the drawing.
If you are using Visio Online in Edit mode, open the Embed dialog by clicking on File > Share > Embed. If you are using Visio Online in View mode, open the Embed dialog by clicking on '...' and then 'Embed'.
2. Create a classic SharePoint page where you wish to embed the Visio drawing. (Select Pages > New > Web Part Page. Enter a name, choose Site Pages under Document Library, and then click Create.)
3. Add a script editor web part to it and choose the code snippet from below cases, that suits your need.
4. In the code snippets, update the URL variable to the one you have copied in step #1 above.
Width and Height of embedded Visio drawing
Change the width and height parameters in the following code sample to decide the size of the embedded Visio drawing.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
<script language="javascript">
// Create an iframe to host the VisioOnline document
document.write("<div id='iframeHost' />");
// Hooking up with a SharePoint event, so that document is embedded when page is loaded.
ExecuteOrDelayUntilBodyLoaded(initEmbeddedFrame);
let session; // Global variable to store the session and pass it afterwards in Visio.run()
//Function which embeds the Visio file in respective frame, created earlier.
function initEmbeddedFrame()
{
// TODO_URL
// Update the following url, with the desire Visio file url.
var url = "https://contoso.sharepoint.com...";
url = url.replace("action=view","action=embedview");
url = url.replace("action=default","action=embedview");
url = url.replace("action=edit","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
session = new OfficeExtension.EmbeddedSession(
url,
{
id: "embed-iframe",
container: document.getElementById("iframeHost"),
width:"100%",
height:"800px"
});
return session.init().then(function ()
{
window.console.log("Session successfully initialized");
});
}
</script>
Page Name
Change the URL and page name in the following code sample to embed a drawing and select the page to open by default. This is useful if your drawing has multiple pages and you want to open to a particular page by default.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
<script language="javascript">
// Create an iframe to host the VisioOnline document
document.write("<div id='iframeHost' />");
// Hooking up with a SharePoint event, so that document is embedded when page is loaded.
ExecuteOrDelayUntilBodyLoaded(initEmbeddedFrame);
let session; // Global variable to store the session and pass it afterwards in Visio.run()
//Function which embeds the Visio file in respective frame, created earlier.
function initEmbeddedFrame()
{
// TODO_URL
// Update the following url, with the desire Visio file url.
var url = "https://contoso.sharepoint.com...";
url = url.replace("action=view","action=embedview");
url = url.replace("action=default","action=embedview");
url = url.replace("action=edit","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
session = new OfficeExtension.EmbeddedSession(
url,
{
id: "embed-iframe",
container: document.getElementById("iframeHost")
});
return session.init().then(function ()
{
// Binding with DocumentLoadComplete event
// If the currently Loaded page is different, change it
Visio.run(session, function(context)
{
context.document.onDocumentLoadComplete.add(switchPage);
return context.sync();
});
});
}
function switchPage()
{
Visio.run(session, function (context)
{
// TODO_PAGE
// Ensure the Visio file has multiple pages, and the default page has the following name
var pageName = "Page-1";
var document = context.document;
document.setActivePage(pageName);
return context.sync();
}).catch(function(error)
{
window.console.log("Error: " + error);
if (error instanceof OfficeExtension.Error)
{
window.console.log("Debug info: " + JSON.stringify(error.debugInfo));
}
});
}
</script>
Toolbars
Change the URL in the following code sample to embed a drawing and hide various toolbars such as navigation bar, status bar, and so on by default.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
<script language="javascript">
// Create an iframe to host the VisioOnline document
document.write("<div id='iframeHost' />");
// Hooking up with a SharePoint event, so that document is embedded when page is loaded.
ExecuteOrDelayUntilBodyLoaded(initEmbeddedFrame);
let session; // Global variable to store the session and pass it afterwards in Visio.run()
//Function which embeds the Visio file in respective frame, created earlier.
function initEmbeddedFrame()
{
// TODO_URL
// Update the following url, with the desire Visio file url.
var url = "https://contoso.sharepoint.com...";
url = url.replace("action=view","action=embedview");
url = url.replace("action=default","action=embedview");
url = url.replace("action=edit","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
session = new OfficeExtension.EmbeddedSession(
url,
{
id: "embed-iframe",
container: document.getElementById("iframeHost")
});
return session.init().then(function ()
{
Visio.run(session, function (ctx)
{
var eventResult = ctx.document.onDocumentLoadComplete.add(hideToolbars);
return ctx.sync().then(function()
{
console.log("Handler added to hide toolbars");
});
}).catch(function(error)
{
window.console.log("Error: " + error);
if (error instanceof OfficeExtension.Error)
{
window.console.log("Debug info: " + JSON.stringify(error.debugInfo));
}
});
});
function hideToolbars()
{
Visio.run(session, function(ctx){
var app = ctx.document.application;
app.showToolbars = false;
return ctx.sync().then(function ()
{
console.log("Toolbars Hidden");
});
}).catch(function(error)
{
console.log("Error: " + error);
if (error instanceof OfficeExtension.Error) {
console.log("Debug info: " + JSON.stringify(error.debugInfo));
}
});
};
}
</script>
Basic Interactivity
Change the URL and interactivity parameters in the following code sample to embed a drawing and enable/disable panning, zooming and hyperlinks by default.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
<script language="javascript">
// Create an iframe to host the VisioOnline document
document.write("<div id='iframeHost' />");
// Hooking up with a SharePoint event, so that document is embedded when page is loaded.
ExecuteOrDelayUntilBodyLoaded(initEmbeddedFrame);
let session; // Global variable to store the session and pass it afterwards in Visio.run()
//Function which embeds the Visio file in respective frame, created earlier.
function initEmbeddedFrame()
{
// TODO_URL
// Update the following url, with the desire Visio file url.
var url = "https://contoso.sharepoint.com...";
url = url.replace("action=view","action=embedview");
url = url.replace("action=default","action=embedview");
url = url.replace("action=edit","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
session = new OfficeExtension.EmbeddedSession(
url,
{
id: "embed-iframe",
container: document.getElementById("iframeHost")
});
return session.init().then(function ()
{
// Binding with DocumentLoadComplete event
// If the currently Loaded page is different, change it
Visio.run(session, function(ctx)
{
ctx.document.onDocumentLoadComplete.add(updateInteractions);
return ctx.sync();
});
});
}
function updateInteractions()
{
Visio.run(session, function (context)
{
var documentView = context.document.view;
//TODO_INTERACTIVITY
//Enable/Disable pan, zoom or hyperlinks in the drawing
documentView.disablePan=true; //Disable pan on document
documentView.disableZoom=true; //Disable zoom on document
documentView.disableHyperlinks=true; //Disable hyperlinks on document
return context.sync();
}).catch(function(error)
{
window.console.log("Error: " + error);
if (error instanceof OfficeExtension.Error)
{
window.console.log("Debug info: " + JSON.stringify(error.debugInfo));
}
});
}
</script>
Periodic data refresh
For data connected drawings, enable periodic refresh to keep the drawing up-to-date. Change the URL and periodic refresh frequency in the below code to suit your needs.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
<script language="javascript">
// Create an iframe to host the VisioOnline document
document.write("<div id='iframeHost' />");
// Hooking up with a SharePoint event, so that document is embedded when page is loaded.
ExecuteOrDelayUntilBodyLoaded(initEmbeddedFrame);
let session; // Global variable to store the session and pass it afterwards in Visio.run()
//Function which embeds the Visio file in respective frame, created earlier.
function initEmbeddedFrame()
{
// TODO_URL
// Update the following url, with the desire Visio file url.
var url = "https://contoso.sharepoint.com...";
url = url.replace("action=view","action=embedview");
url = url.replace("action=default","action=embedview");
url = url.replace("action=edit","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
session = new OfficeExtension.EmbeddedSession(
url,
{
id: "embed-iframe",
container: document.getElementById("iframeHost")
});
return session.init().then(function ()
{
// Ideally, set the timer after document is loaded.
// If the duration is sufficiently long, you are safe
var timeInterval = 5*60*1000; // Refresh data after 5 mins
setInterval(periodicDataRefresh, timeInterval); // Call periodicDataRefresh after 5 mins to refresh
});
}
function periodicDataRefresh()
{
Visio.run(session, function (context)
{
var document = context.document;
document.startDataRefresh();// Actual data refresh call is being made here
return context.sync();
}).catch(function(error)
{
window.console.log("Error: " + error);
if (error instanceof OfficeExtension.Error)
{
window.console.log("Debug info: " + JSON.stringify(error.debugInfo));
}
});
}
</script>
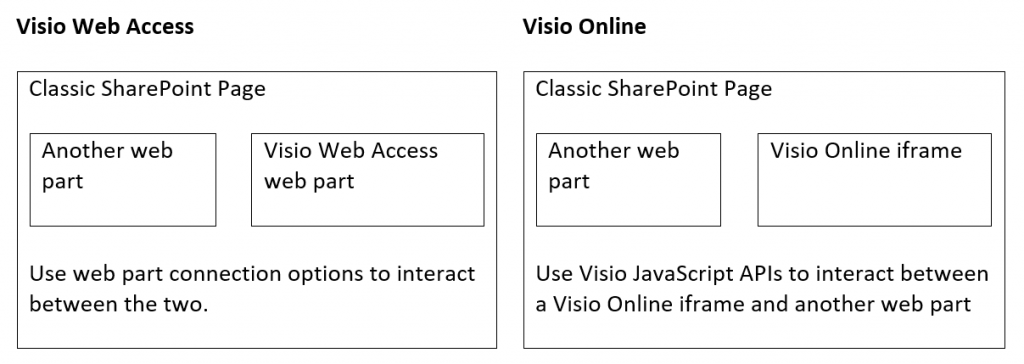
Create interactive mashups with Visio Online similar to those built using Web Part connections in Visio Web Access web part
Visio Web Access supported connecting to other web parts through web part connections. The following section describes how to migrate some of your interactive mashups to Visio Online through equivalent JavaScript APIs.
Send Shape Data To
In the Visio Web Access web part, this connection action allowed you to send shape data to another web part. When a shape is selected in the Web diagram, data from that shape is sent as a row. You can use the following code sample to get the same functionality with Visio Online.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
<script language="javascript">
// Create an iframe to host the VisioOnline document
document.write("<div id='iframeHost' />");
// Hooking up with a SharePoint event, so that document is embedded when page is loaded.
ExecuteOrDelayUntilBodyLoaded(initEmbeddedFrame);
let session; // Global variable to store the session and pass it afterwards in Visio.run()
//Function which embeds the Visio file in respective frame, created earlier.
function initEmbeddedFrame()
{
// TODO_URL
// Update the following url, with the desire Visio file url.
var url = "https://contoso.sharepoint.com...";
url = url.replace("action=view","action=embedview");
url = url.replace("action=default","action=embedview");
url = url.replace("action=edit","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
session = new OfficeExtension.EmbeddedSession(
url,
{
id: "embed-iframe",
container: document.getElementById("iframeHost")
});
return session.init().then(function ()
{
window.console.log("Session successfully initialized");
});
}
//The other webpart, need to call this function with corresponding shapeName to read its shape data
function SendShapeData(shapeName)
{
Visio.run(session, function (context)
{
var activePage = context.document.getActivePage();
var shape = activePage.shapes.getItem(shapeName);
var shapeDataItem = shape.shapeDataItems.getItem(0);
shapeDataItem.load();
return context.sync().then(function ()
{
// TODO_WEBPART : Send the shape data to other web pat connection
// or, see the details in console output
window.console.log("Label: "+shapeDataItem.label);
window.console.log("Value: "+shapeDataItem.value);
window.console.log("Format: "+shapeDataItem.format);
window.console.log("Formatted Value: "+shapeDataItem.formattedValue);
});
}).catch(function(error)
{
window.console.log("Error: " + error);
if (error instanceof OfficeExtension.Error)
{
window.console.log("Debug info: " + JSON.stringify(error.debugInfo));
}
});
}
</script>
Get Web Drawing URL and Page Name From
This web part connection action allowed you to load a web drawing or switch the displayed page. You can use the following code sample to get the same functionality with Visio Online.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
<script language="javascript">
// Create an iframe to host the VisioOnline document
document.write("<div id='iframeHost' />");
// Hooking up with a SharePoint event, so that document is embedded when page is loaded.
ExecuteOrDelayUntilBodyLoaded(initEmbeddedFrame);
let session; // Global variable to store the session and pass it afterwards in Visio.run()
//Function which embeds the Visio file in respective frame, created earlier.
function initEmbeddedFrame()
{
// TODO_URL
// Update the following url, with the desire Visio file url.
var url = "https://contoso.sharepoint.com...";
populateFrameWithUrl(url);
}
//Call this function to repopulate the Visio frame with new url
function populateFrameWithUrl(url)
{
url = url.replace("action=view","action=embedview");
url = url.replace("action=default","action=embedview");
url = url.replace("action=edit","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
session = new OfficeExtension.EmbeddedSession(
url,
{
id: "embed-iframe",
container: document.getElementById("iframeHost")
});
return session.init().then(function ()
{
window.console.log("Session successfully initialized");
});
}
// Call this function with corresponding pageName, to set the active page
function updatePage(pageName)
{
Visio.run(session, function (context)
{
var document = context.document;
document.setActivePage(pageName);
return context.sync();
}).catch(function(error)
{
window.console.log("Error: " + error);
if (error instanceof OfficeExtension.Error)
{
window.console.log("Debug info: " + JSON.stringify(error.debugInfo));
}
});
}
</script>
One application of the above web part connection was to display two Visio web parts on the same SharePoint page and connect them such that when you click on a shape in the first web part, the second web part displays detailed related information. The following code sample demonstrates this capability.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
<script language="javascript">
document.write("<div id='iframeHost1' />");
document.write("<div id='iframeHost2' />");
// TODO_URL : These are the URLs of two files embedded on the same page
// Scenario is - selection on file1 with url1, changes the page on file2 with url2
var url1 = "https://contoso.sharepoint.com...";
var url2 = "https://contoso.sharepoint.com...";
let session1;
let session2;
ExecuteOrDelayUntilBodyLoaded(initEmbeddedFrame);
function initEmbeddedFrame()
{
url1 = url1.replace("action=view","action=embedview");
url1 = url1.replace("action=default","action=embedview");
url1 = url1.replace("action=edit","action=embedview");
url1 = url1.replace("action=interactivepreview","action=embedview");
url2 = url2.replace("action=view","action=embedview");
url2 = url2.replace("action=default","action=embedview");
url2 = url2.replace("action=edit","action=embedview");
url2 = url2.replace("action=interactivepreview","action=embedview");
session1 = new OfficeExtension.EmbeddedSession(
url1,
{
id: "embed-iframe",
container: document.getElementById("iframeHost1")
});
session1.init().then(function ()
{
Visio.run(session1, function(context1)
{
var document1= context1.document;
var eventResult1 = document1.onSelectionChanged.add(function OnSelectionChange(args){
var activePage1 = document1.getActivePage();
var shapes = activePage1.allShapes;
shapes.load();
context1.sync().then(function()
{
var toProject = args.shapeNames[0];
for(var i=0; i<shapes.items.length;i++)
{
var shape = shapes.items[i];
if(shape.name == toProject)
{
// The shape which was selected has been identified, get the displayed text on it
var trimmedShapeText = shape.text;
// Shape text may contain an empty line sometimes, ignore it.
trimmedShapeText = trimmedShapeText.trim().replace("\n","");
onSelectionChangedHandler(trimmedShapeText);
break;
}
}
});
});
return context1.sync();
});
});
session2 = new OfficeExtension.EmbeddedSession(
url2,
{
id: "embed-iframe",
container: document.getElementById("iframeHost2")
});
session2.init().then(function ()
{
console.log("Session2 initialized");
}).catch(function(error)
{
window.console.log("Error: " + error);
if (error instanceof OfficeExtension.Error)
{
window.console.log ("Debug info: " + JSON.stringify(error.debugInfo));
}
});
}
function onSelectionChangedHandler(pageName)
{
Visio.run(session2, function(context2)
{
var document2 = context2.document;
document2.setActivePage(pageName);
return context2.sync();
});
}
</script>
Get Shapes to Highlight From
This web part connection action allowed you to highlight a list of shapes in a diagram. You can use the following sample code to get the same functionality with Visio Online.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
<script language="javascript">
// Create an iframe to host the VisioOnline document
document.write("<div id='iframeHost' />");
// Hooking up with a SharePoint event, so that document is embedded when page is loaded.
ExecuteOrDelayUntilBodyLoaded(initEmbeddedFrame);
let session; // Global variable to store the session and pass it afterwards in Visio.run()
//Function which embeds the Visio file in respective frame, created earlier.
function initEmbeddedFrame()
{
// TODO_URL
// Update the following url, with the desired Visio file url.
var url = "https://contoso.sharepoint.com...";
url = url.replace("action=view","action=embedview");
url = url.replace("action=default","action=embedview");
url = url.replace("action=edit","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
session = new OfficeExtension.EmbeddedSession(
url,
{
id: "embed-iframe",
container: document.getElementById("iframeHost")
});
return session.init().then(function ()
{
window.console.log("Session successfully initialized");
});
}
//The other webpart, needs to call this function with corresponding shapeName to highlight it
function highlightShape(shapeName)
{
Visio.run(session, function(context)
{
var page = context.document.getActivePage();
var shapes = page.shapes;
shapes.load();
return context.sync().then(function()
{
var shape = shapes.getItem(shapeName)
var view = shape.view;
//Highlight the shape
view.highlight = {color: "red", width:2 };
context.sync();
});
}).catch(function (error)
{
window.console.log("Error: " + error);
if (error instanceof OfficeExtension.Error)
{
window.console.log("Debug info: " + JSON.stringify(error.debugInfo));
}
});
}
</script>
Get Shape to View From
This web part connection action allowed you to center the view on a particular shape and change the zoom percentage of the diagram. You can use the following sample code to get the same functionality with Visio Online.
<script src='https://appsforoffice.microsoft.com/embedded/1.0/visio-web-embedded.js' type='text/javascript'></script>
<script language="javascript">
// Create an iframe to host the VisioOnline document
document.write("<div id='iframeHost' />");
// Hooking up with a SharePoint event, so that document is embedded when page is loaded.
ExecuteOrDelayUntilBodyLoaded(initEmbeddedFrame);
let session; // Global variable to store the session and pass it afterwards in Visio.run()
//Function which embeds the Visio file in respective frame, created earlier.
function initEmbeddedFrame()
{
// TODO_URL
// Update the following url, with the desire Visio file url.
var url = "https://contoso.sharepoint.com...";
url = url.replace("action=view","action=embedview");
url = url.replace("action=default","action=embedview");
url = url.replace("action=edit","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
session = new OfficeExtension.EmbeddedSession(
url,
{
id: "embed-iframe",
container: document.getElementById("iframeHost")
});
return session.init().then(function ()
{
window.console.log("Session successfully initialized");
});
}
//The other web part, need to call this function with corresponding shapeName to bring it in center of viewport
function bringShapeInViewPort(shapeName)
{
Visio.run(session, function (context)
{
var activePage = context.document.getActivePage();
var shape = activePage.shapes.getItem(shapeName);
return context.sync().then(function ()
{
if (typeof shape != 'undefined')
{
//Bring the corresponding shape into center of Viewport
activePage.view.centerViewportOnShape(shape.id);
context.sync();
}
});
}).catch(function(error)
{
window.console.log("Error: " + error);
if (error instanceof OfficeExtension.Error)
{
window.console.log("Debug info: " + JSON.stringify(error.debugInfo));
}
});
}
</script>
Create rich interactive mashups with Visio Online similar to those built using Visio Services JavaScript mashup API
The Visio Services JavaScript Mashup API enabled developers to access and manipulate the Visio web drawing. The new Visio JavaScript APIs fill some gaps that were in Visio Web Access, are more aligned with Office Extensibility, and provide solution-building capabilities on par with existing APIs, and more. For more information, see Benefits of using the Visio JavaScript APIs over Visio Web Access APIs.
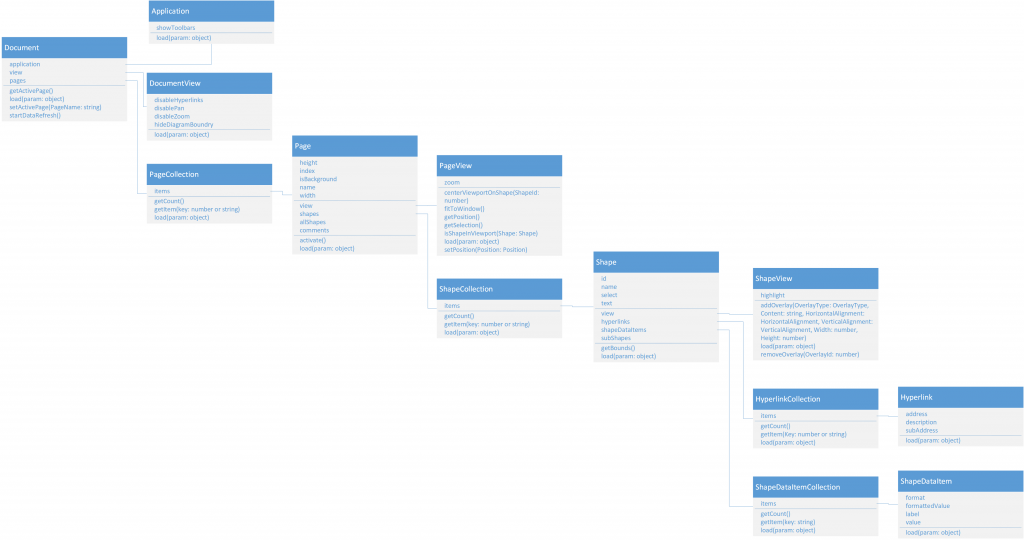
High level class diagram for new Visio JavaScript APIs
Below table describes the new equivalent APIs as compared to Visio Web Access APIs.
| Visio Web Access APIs | New Visio JavaScript APIs |
|---|---|
| Vwa.diagramcomplete Event | DocumentLoadCompleteEvent |
| Vwa.shapemouseenter Event | ShapeMouseEnter Event |
| Vwa.shapemouseleave Event | ShapeMouseLeave Event |
| Vwa.shapeselectionchanged Event | SelectionChanged Event |
| Vwa.VwaControl.getActivePage | Document.getActivePage |
| Vwa.VwaControl.getAllPageIds | Document.pages |
| Vwa.VwaControl.refreshDiagram | Document.startDataRefresh |
| Vwa.VwaControl.setActivePage | Document.setActivePage |
| Vwa.Page.centerViewOnShape | Page.View.centerViewportOnShape |
| Vwa.Page.getId | Page.index |
| Vwa.Page.getSelectedShape | Page.View.getSelection |
| Vwa.Page.getShapes | Page.shapes |
| Vwa.Page.getZoom | Page.View.zoom |
| Vwa.Page.isShapeInView | Page.View.isShapeInViewport |
| Vwa.Page.setSelectedShape | Shape.select |
| Vwa.Page.setZoom | Page.View.zoom |
| Vwa.ShapeCollection.getCount | ShapeCollection.getCount |
| Vwa.ShapeCollection.getItemAtIndex | ShapeCollection.items[i] |
| Vwa.ShapeCollection.getItemById | ShapeCollection.getItem |
| Vwa.ShapeCollection.getItemByName | ShapeCollection.getItem |
| Vwa.Shape.addHighlight | Shape.View.highlight |
| Vwa.Shape.addOverlay | Shape.View.addOverlay |
| Vwa.Shape.getBounds | Shape.getBounds |
| Vwa.Shape.getHyperlinks | Shape.hyperlinks |
| Vwa.Shape.getId | Shape.id |
| Vwa.Shape.getName | Shape.name |
| Vwa.Shape.getShapeData | Shape.shapeDataItems |
| Vwa.Shape.removeHighlight | Shape.View.highlight |
| Vwa.Shape.removeOverlay | Shape.View.removeOverlay |
| Vwa.Page.getPosition | Page.View.getPosition |
| Vwa.Page.setPosition | Page.View.setPosition |
| Vwa.Page.getSize | Page.height, Page.width |
| Vwa.Shape.getcomments | Shape.comments |
You can find the complete documentation on Visio JavaScript APIs. Get started today with the new APIs to migrate your mashup solutions and make them even richer. Share your feedback and requests at UserVoice.
Rahul Mittal, Program Manager, Microsoft Visio
Tarun Vashistha, Senior Software Engineer, Microsoft Visio