Visio Services allows you to view Visio diagrams in SharePoint, and the Visio Web Access web part allows you to embed those diagrams on a web part page. This post examines how you can turn those diagrams into interactive mashups without having to write any code.
SharePoint allows you to display multiple types of information on the same page by using multiple web parts. With web part connections, changes in one web part can drive changes in another web part. By connecting the Visio Web Access web part to other web parts, you can setup interactive mashups that would otherwise require use of the JavaScript API. The Visio Services JavaScript API will be detailed in a future blog post.
This post will show you a few examples of mashups with Visio Services and web part connections, and then it will explain how you can create your own mashups. We’ll finish off by detailing all the web part connection options available and some ideas for you to explore.
Filtering a Data Connected Diagram
In our first example, we use web part connections to visually filter a Visio diagram using a SharePoint list. Visio Services allows you to display dynamic data connected diagrams. If your diagrams are using SharePoint lists as a data source, you can use the list view web part to filter the Visio diagram. As you apply filters to the list, the shapes in the Visio diagram corresponding to the rows in your list view are highlighted.
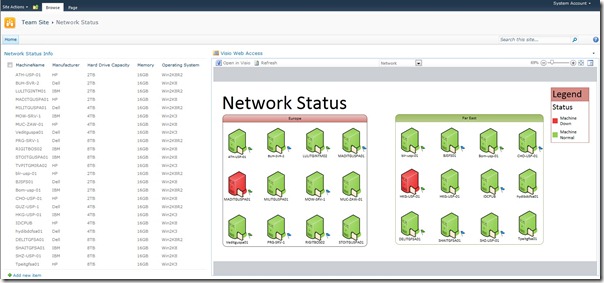
Below is a screenshot of a network diagram embedded on a web part page. The data is coming from a SharePoint list, and the list view web part is placed next to the Visio Web Access web part, showing some of the data in that list:
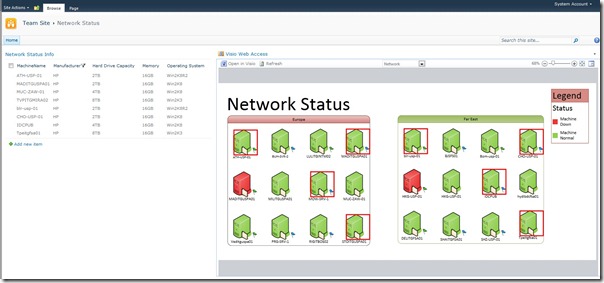
When you apply filters to the list, Visio Web Access highlights the shapes that correspond to the rows remaining in the list. So if you want to highlight all the servers that are from a specific manufacturer, or are running a specific operating system, it’s easy to do so. Here’s a screenshot of what happens when you choose to filter and only show servers from one manufacturer:
Notice that there are fewer rows in the list view web part, and that some of the shapes in the Visio Web Access web part are now highlighted with a red border.
You can easily apply multiple filters and clear them to focus your attention on a specific set of shapes. Using this method of visually filtering a diagram, you can look for trends in your data connected diagrams by highlighting a subset of your shapes.
Master/Detail View with Two Visio Web Access Web Parts
You can also connect two Visio Web Access web parts on the same page to create a master detail view. When you click on a shape in the “master” web part, the “detail” web part displays related information. This is especially useful if you have a complicated process diagram that has several sub-processes, or anytime you want to show detail without losing high-level context.
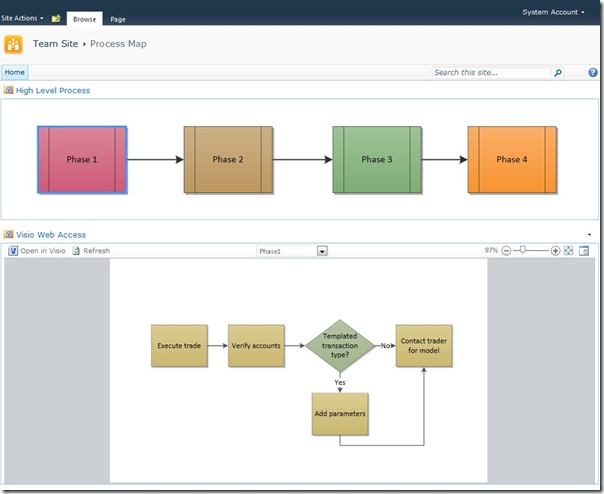
The image below shows a web part page with two Visio Web Access web parts. The top web part is showing the high level process, and the bottom web part is showing more detail.
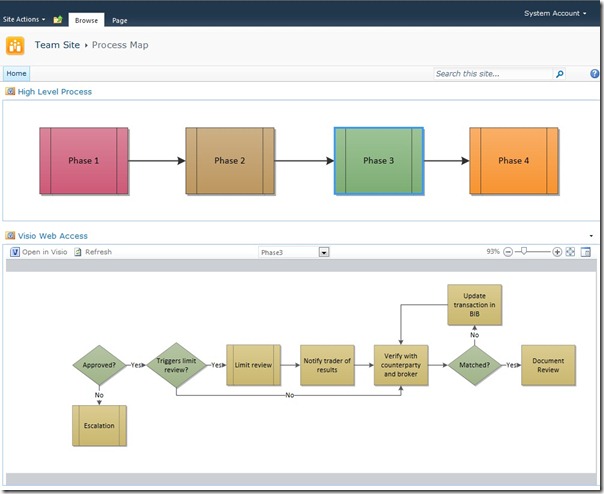
Notice in the above image that “Phase 1” is selected. When you click on a different phase in the top web part, the bottom web part updates to show you more information. This is what clicking on Phase 3 results in:
Setting Up a Web Part Connection
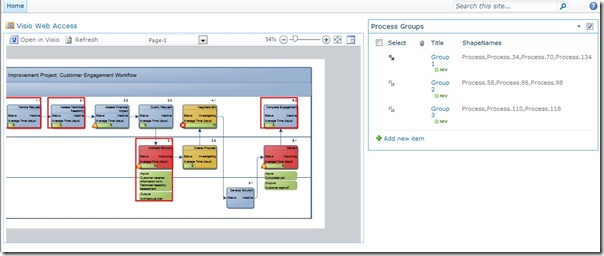
To show you how to setup a web part connection with Visio Web Access, let’s take a detailed look at a third scenario. In addition to being able to highlight shapes based on filters, you can also highlight shapes by setting up a list that contains the names of the shapes you want to highlight. This gives you more flexibility without needing to use the API. The picture below illustrates this. The list on the right contains 3 rows. Each row contains a column with a list of shapes. When you select a row, the corresponding shapes are highlighted.
Notice in the above picture that the first row in the list is selected, and the corresponding shapes are highlighted. Also notice that the second column in the list contains a comma-delimited list of shape names, e.g. “Process,Process.34,Process.70,Process.134”. You can easily hide this column from the view, but it is included here to illustrate the example.
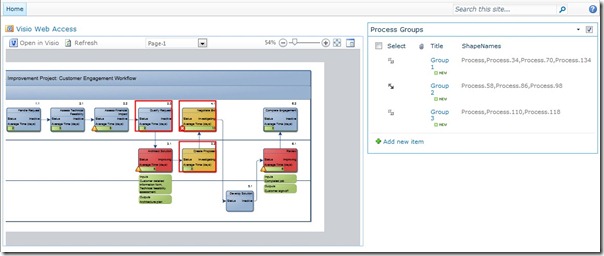
When you change the selected row, different shapes are highlighted:
The following set of instructions show you how to setup the example described above with your own diagram:
- Publish your Visio diagram to Visio services (For detailed instructions, see this post)
- Create a new web part page and add the Visio Web Access web part. Choose the diagram you want to display. (For detailed instructions on this, see this post)
- Create a new custom list in SharePoint and add a new column called “Shapes to Highlight”. For column type, choose “Single line of text”.
- Create a new item in your list for each group of shapes you want to highlight. In the “Shapes to Highlight” field, enter a comma delimited list of the names of the shapes you want to highlight, with no spaces. E.g. “Process.1,Process.3,Process.4”.
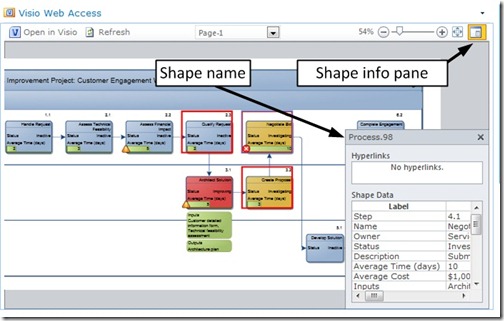
- You can find shape names by using the “Shape Information Pane” in the Visio Web Access web part. Selecting a shape will show you it’s shape name in the title of the pane

- On the web part page, add the list view web part for the list that you created. The name of the list should show up as a web part.
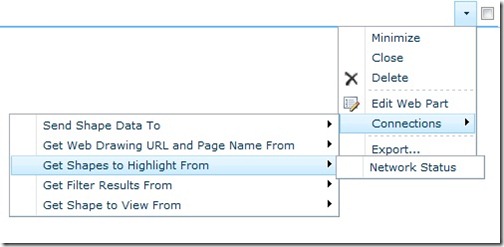
- In the corner of the Visio Web Access Web Part, click the arrow to open the Visio Web Access Web Part Menu.
- Click Edit Web Part.
- In Edit Mode, click the arrow to open the Visio Web Access Web Part Menu again, point to Connections, choose “Get Shapes to Highlight From”, and then choose the list web part you added to the page in step 5.
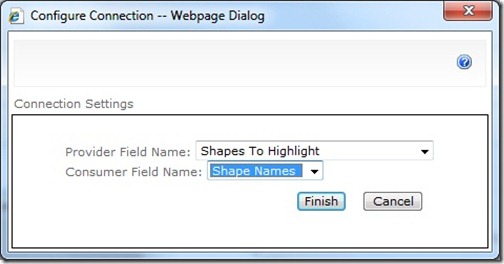
- The configure connection dialog will pop up, asking you to map a field from the “Provider” web part to a field in the “Consumer” web part. Visio Web Access is the consumer web part because it is receiving a list of shape names from the list view web part. Choose “Shape Names” for the consumer field, and “Shapes to Highlight” for the provider field (this is the column you created in step 3).
- Click finish. Now your two web parts are connected, and when you select a row in your list web part, Visio will highlight the shapes that are specified in that row.
You can also setup this connection using SharePoint Designer (SPD). The experience is very similar to the one described above. In the example above, we showed you how to map a field from the consumer web part to the provider web part. Some web part connection actions allow you to specify multiple fields or parameters. To map multiple fields, you should use SPD.
Connection Options
The examples above illustrated a few things you can do with web part connections and Visio Web Access. The list below details the five different connection options supported by Visio Web Access. Some connection actions allow you to specify multiple fields or parameters.
Send Shape Data To
This connection action was used in the Master/Detail example above.
This connection action allows you to send shape data to another web part. When a shape is selected in the Web diagram, data from that shape is sent as a row. By default, the following shape data items are always sent:
- Shape name
- Shape ID
- URL of the Web drawing
- Name of the page that the selected shape is on.
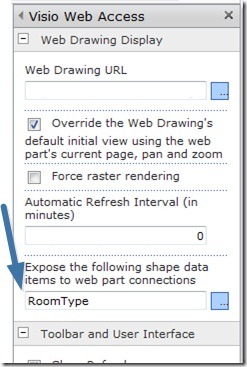
To specify additional shape data items to send, open the Web Part tool pane. Type the labels of the shape data items as a comma-delimited list in the box labeled Expose the following shape data items to web part connections.
Get Web Drawing URL and Page Name From
This connection action was also used in the Master/Detail example above.
This connection action allows you to load a web drawing or switch the displayed page. It takes two parameters:
- Web Drawing URL: a URL for a web drawing (*.VDW file)
- Page Name: a page name to load, e.g. “Page-1”
Visio Web Access will load the web diagram at the specified URL, and switch to the page name specified. If no URL is specified, and only a page name, then it will switch to that page on the diagram that is currently open. If no page name is specified, then the default page will be loaded at the specified URL.
Get Shapes to Highlight From
This connection action was used in the highlighting shapes example above.
This connection allows you to highlight shapes in a diagram. It takes two parameters:
- Shape Names: A comma-delimited list of names of shapes without spaces, e.g. “Process1,Process2,Decision3”
- Highlight Color: A hexadecimal color code, e.g. “FF00FF”
When the connected web part sends a shape name or a list of names, Visio Web Access highlights those shapes with the specified highlight color. If no color is specified, a default color is used.
Get Filter Results From
This connection action was used in the “filtering a diagram” example above.
This connection action allows you to “filter” a Visio diagram that is connected to a SharePoint list. The connected web part must contain a SharePoint list that is being used as a data source in the diagram. When the SharePoint list is filtered, the diagram highlights the shapes that correspond to visible results in the filtered SharePoint list. The diagram must be connected to the SharePoint list that the connected Web Part is displaying. For more info on how to create a data connected diagram, see this video.
Get Shape to View From
This connection action allows you to change the view and zoom of the diagram displayed in the Visio Web Access web part. It takes two parameters:
- Shape Name: the name of the shape to center the view on
- Zoom Level: the zoom percentage to use
When the connected web part sends a shape name, the Visio Web Access web part centers the view on the specified shape with the zoom level. If no zoom level is sent, then the current zoom percentage is used. You might use this if you have a large diagram and you want to create pre-defined views. For example, if you have a large floor plan, you might setup pre-defined views for different areas of the building.
Try it out!
We’ve shown three examples here of how you can use Visio diagrams and web part connections to create mashups. Here are some other ideas you might try creating yourself:
- Highlighting shapes in a process diagram based on owner. Use a list that identifies the owners and the shape names associated with it.
- Create preset views of a large diagram, so users can select from a list. You might try using an InfoPath form as the provider web part.
- Create a repository of Visio documents on one page using a document library. When users select a document, the Visio Web Access web part can display it.
- Use a Visio diagram to drive Excel parameters or opening a related Excel spreadsheet in Excel Web Access.
- Use a Visio diagram to pre-populate an InfoPath form.
Web part connections allows end-users, pro-users, and developers to create quick mashups that would otherwise require writing code. We’re interested in hearing what you think of this functionality, please use the Send a Smile feedback tool or leave a comment below.