In my earlier post on Data Graphics customization, I covered how to edit a text Graphic Item. A few people have asked for more information on how to deal specifically with Icon Sets since that is a place where there are most often domain-specific icons to be represented. We do have some documentation coming out on that, but while we wait for it to get published I’ll give you a few pointers to help you get started.
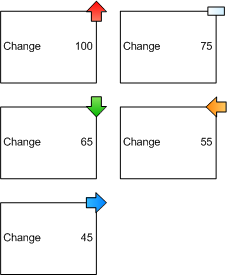
By way of example, I’ll take a look at the “Trend arrows” Icon Set. Here is an example of the icon set in action:

There are a couple of important things to point out about this callout:
-
There are five possible states for this graphic item, which is the maximum number of possible states for an Icon Set.
-
There are only two different sets of geometry being used (the arrow and the flat line). The full set of possible states are represented by how the shape combines geometry, color, and angle.
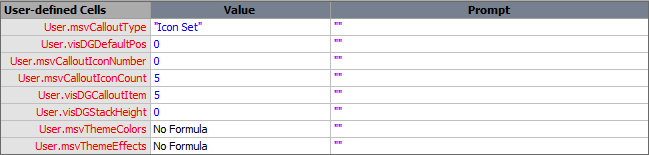
To get started, you can follow the same steps described in the earlier post to make a copy of this master (this one will be called “Trend arrow 1” in the Drawing Explorer window) then open up your copy of the master’s ShapeSheet for editing. If you look at the “User-defined Cells” section in the ShapeSheet, you’ll see the cells that are specifically relevant to Icon Set:
-
User.msvCalloutType – The type of the callout (e.g. Icon Set or Data Bar). This is a string that is not localized. For this case, the value will be “Icon Set”.
-
User.msvCalloutIconNumber – The current icon to be displayed. Visio places the Data Graphics formulas here to determine which icon is shown (where the result ranges from 0 to IconCount – 1). The value -1 is set when no conditional statement is true. The typical action when no conditions are true should be to make the icon invisible.
-
User.msvCalloutIconCount – The total number of icon states that Data Graphics can show. This number must be 5 or less. (Numbers greater than 5 are treated as a 5.)

From a shape development standpoint, you use msvCalloutIconNumber to drive your shape appearance. For this shape, that means that we’ll use that value to update all geometry, angle, and fill.
First, let’s look at geometry.

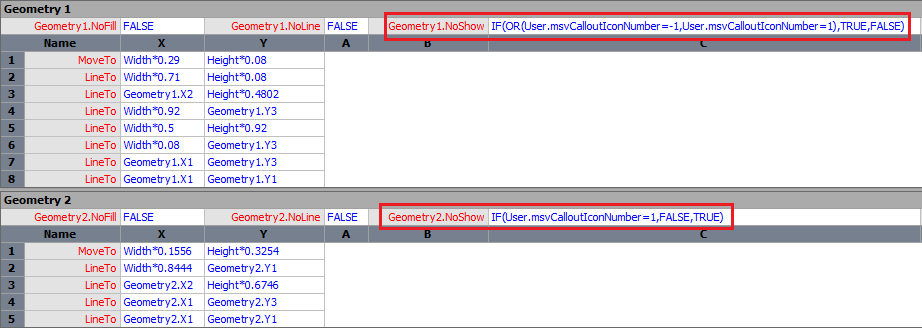
There are two Geometry sections. The Geometry 1 section provides the geometry for the arrow, while Geometry 2 represents the line. If you look at the NoShow sections highlighted in red, notice that they contain IF statements driven by the value in User.msvCalloutIconNumber. For Geometry 1, it is shown unless the value is -1 (which means no condition has been triggered) or 1, which is the only one that is supposed to use Geometry 2.
To adapt this Icon Set, you can either edit the existing geometry section or add a completely new one. To add a new geometry section, right click on the ShapeSheet window and select “Add Section” then choose Geometry. Often the simplest thing is to just create one Geometry section for each possible state, but when the designer of this shape put it together he limited it to two to save space in documents.
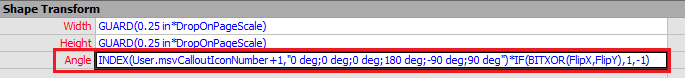
Next, let’s take a look at how the angle is set up.

The Angle cell contains an INDEX formula that again refers back to the User.msvCalloutIconNumber cell, setting the angle of the arrow or line.
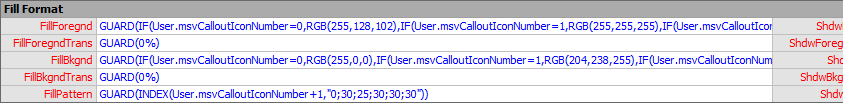
Finally, the Fill Format of the callout is changed to update the color as well.

Here, we have the FillForegnd, FillBkgnd, and FillPattern cells driven off of User.msvCalloutIconNumber cell. The foreground and background fill colors are set through a set of nested IF statements (the whole thing is protected with a GUARD to prevent accidental formatting) that specify RGB values. You can change those color values to pull from the Theme accent colors instead of specifying RGB. The fill pattern is also changed based on an INDEX formula to get the pattern matched with angle. This is necessary because we are using a gradient and reusing the geometry section – when the angle changes we need to update the gradient so it looks consistent.
Hopefully this provides enough information to get people started. Obviously the more you know about working with masters and the ShapeSheet, the easier you’ll find this. Feel free to post any questions you have and I’ll try to answer them directly or in a future post.
