In Visio 2010, we’ve made it easier to align and space shapes to make your diagrams look neat and organized. In a previous post we covered our new layout improvements that help clean up existing diagrams. In this post, we’re going to cover how improvements in Visio’s Dynamic Grid can help you drag a single shape and more easily position it in relation to other shapes on the page.
Turning On the Dynamic Grid
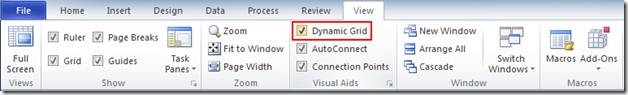
The Dynamic Grid is turned on by default for most diagram templates. You can turn it on or off by toggling the checkbox in the View tab:
Aligning shapes
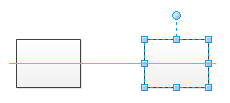
To see the Dynamic Grid in action, simply drop a shape next to another shape and notice the orange lines that automatically appear:
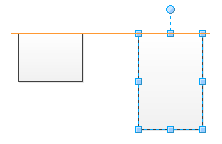
In the example above, Visio detected that the selected shape matched the centerline of a nearby shape. If the shapes were of different sizes, Visio would attempt to align the shapes based on edge boundaries such as the top, bottom, left, or right edges of shapes in addition to the centerline:
Note that the Dynamic Grid only aligns the same edge boundaries of shapes. For example, a top edge of a shape will snap to the top edge of another shape, but not to the bottom edge of another shape.
Spacing shapes
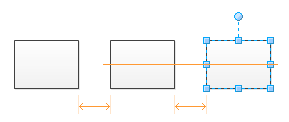
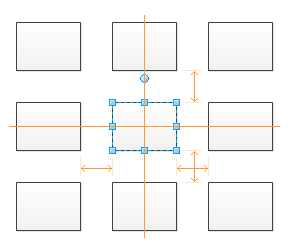
The Dynamic Grid also displays orange line segments when evenly spaced shapes are found close to each other. This is useful for easily placing shapes in equal distances from one another. Simply drop a shape next to other evenly spaced shapes to see these line segments in action:
The Dynamic Grid scans both horizontally and vertically when displaying feedback. This allows you to easily position shapes in relation to many surrounding shapes:
Snapping to the Dynamic Grid
When either an alignment or spacing relationship is found between shapes, Visio will gently snap the shape you have selected to an invisible grid. This snapping behavior makes it easy to grab a shape using the mouse and position it next to other shapes.
Page margins and centerlines
To help position shapes within a page, the Dynamic Grid also supports margins around pages. You can snap to page margins by simply dragging a shape towards the top, bottom, left or right margins of a page. If the page is completely empty, you can also snap to the center of the page.
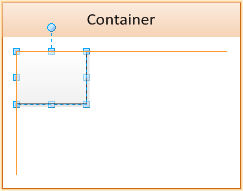
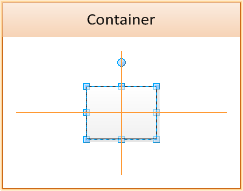
Container margins and centerlines
To help position shapes within a container, the Dynamic Grid also supports container margins and centerlines. You can snap to containers, such as swimlanes, by simply dragging a shape around the container margin or in the center of the container:
We hope you enjoy using the new Dynamic Grid feature and we’re interested in your feedback. You can use the Send a Smile feedback tool or comment on the blog to let us know what you think.